Figma Templates
Figma is a vector-based tool that lives in the cloud, allowing users to work anywhere from a browser. It’s a zippy tool that is made for design, prototyping, collaboration, and organizational design systems.
In this feature, we’ll be teaching you all about Figma, how to get started using it, and where to find the best Figma templates and plugins to get started fast. Whether you’re wanting to use Figma for wireframing, mobile user interface designs, app designs, website designs, or anything else, we’ve got you covered!
Latest Figma Template Articles

30 Nov 2023
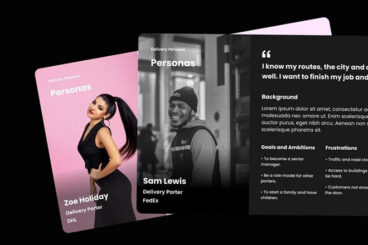
15+ Figma Presentation Templates (+ Slide Deck Style Graphics)
If you are a designer on the hunt for the perfect Figma presentation template, look no further! Our post features a collection of stunning slide deck templates that will level up your Figma design project presentation and showcases.
Figma is a versatile software that’s capable of handling various types of designs, including slide decks. You can use Figma to create stylish slide decks and presentations to showcase your projects and present new concepts to clients without having to rely on any presentation software like PowerPoint or Keynote.
One of the main benefits of using Figma to design slide decks is you get to craft more attractive and visual slides for the presentation. And with this collection of Figma templates, you’ll be able to go above and beyond with your slideshow designs.
We handpicked a collection of Figma templates that feature slide deck-style graphics and layouts. You can use these to make your own presentations, slideshows, and more.
Let’s dive right in and explore these free and paid options that will impress clients and enhance your presentations.

9 Oct 2023
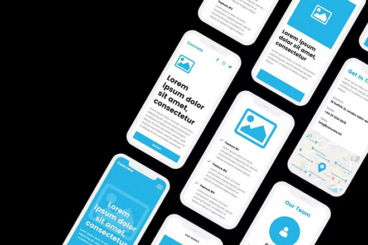
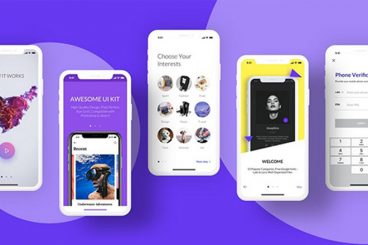
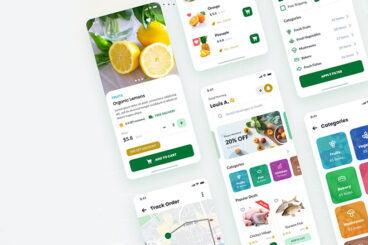
25+ Best Figma App Templates
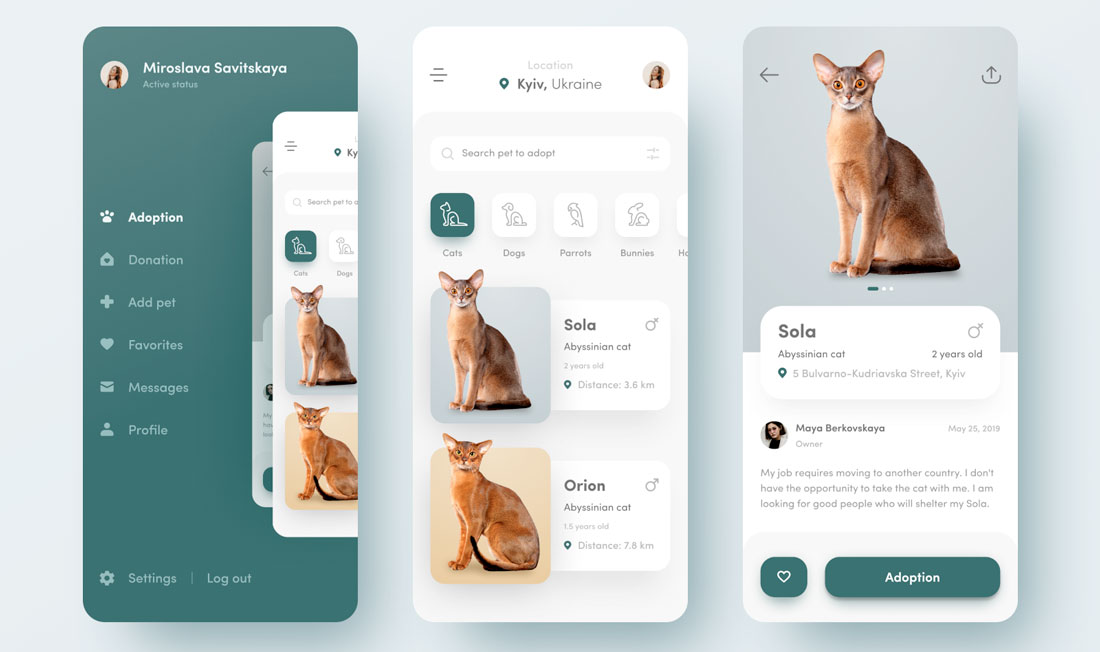
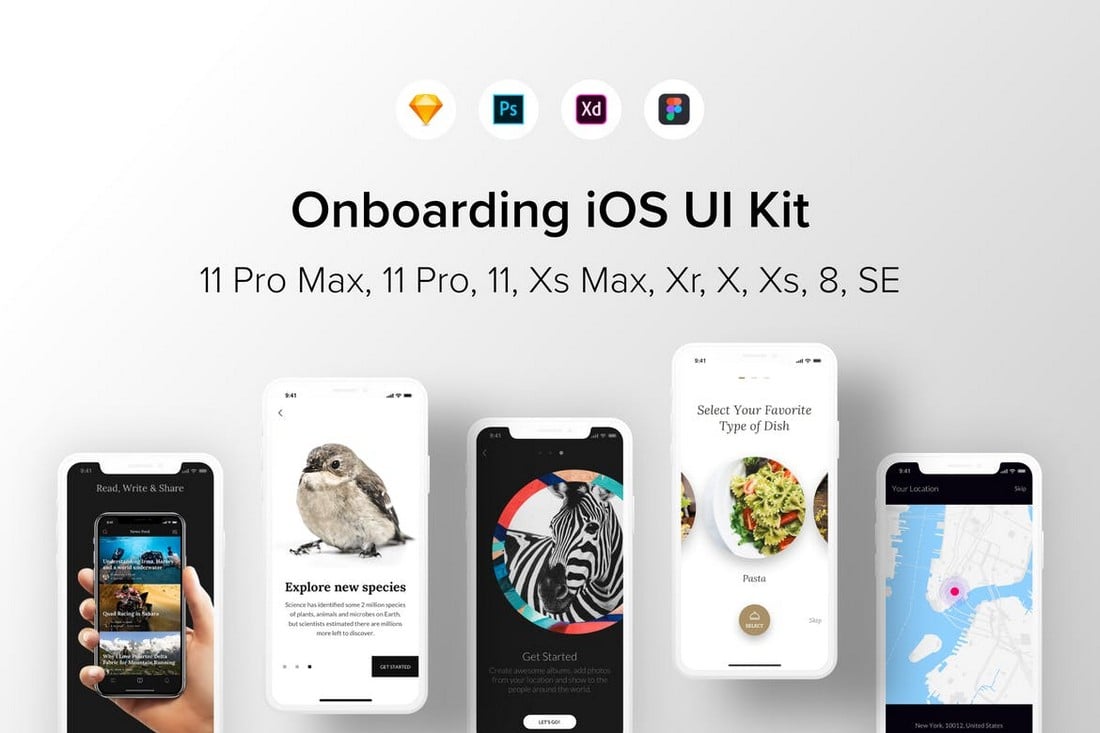
Designing a mobile app from scratch can be a challenging endeavor even for the most experienced designers. This is where Figma app templates come into play, designed to aid the creative process and provide a starting point for your projects.
We curated this collection of the best Figma app templates to help you get a head start in your app layout and user interface design projects. Whether you’re designing a social media app, an e-commerce platform, or a fitness tracker, the versatility offered by Figma mobile app templates is invaluable. They offer well-structured foundations, and their ease of use allows you to save time, increase your productivity, and most importantly, enhance your creative output.
Regardless if you’re in search of Figma templates to experiment with, or comprehensive, paid mobile app design templates for professional use, this post has got you covered. Dive in, explore these templates, and let your creativity flourish with Figma.

16 Jun 2023
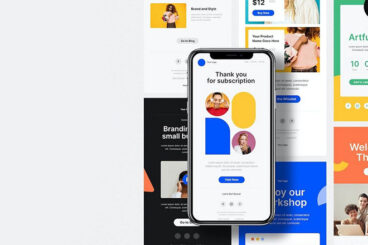
20+ Best Figma Email Templates (Using Figma for Email Design)
Today, we have a collection of professional Figma email templates for designing various types of emails for your clients and projects. There are both premium and free templates for you to download.
Figma is one of the best tools you can use to design professional emails and newsletters. The ability to create interactive prototypes and the power of design systems and style libraries makes it the perfect all-in-one platform for crafting email designs.
The best part is how easy it is to hand off your Figma designs to developers. Figma offers many tools to easily convert your designs into HTML and CSS when teaming up with developers.
With the help of Figma email templates, this process becomes much simpler. You can now skip most of the basic work that goes into designing the email structure and focus on customizing and refining the design to match your brand. Check out the templates below and see for yourself.

14 Jun 2023
Sketch vs. Figma vs. Adobe XD: Which Design Tool Is Best for Beginners?
There comes a time when every designer needs to decide which design tool they’re going to settle down with for the rest of their career. If you’re in the process of finding your perfect design tool or looking for a replacement, this guide is for you.
Sketch app used to hold the throne as one of the most versatile design apps out there. That’s until two new contenders surfaced to challenge the throne—Figma and Adobe XD.
Both Figma and Adobe XD apps are not only developed by industry leaders but offer some amazing features that managed to steal many users away from Sketch. Of course, Sketch is still one of the best UX design tools available today as well.
For beginning designers, it can be frustrating to find the right tool for their work. In this article, we aim to provide a solid answer to that problem, by comparing Figma, Sketch, and Adobe XD against one another. Let’s dive in.
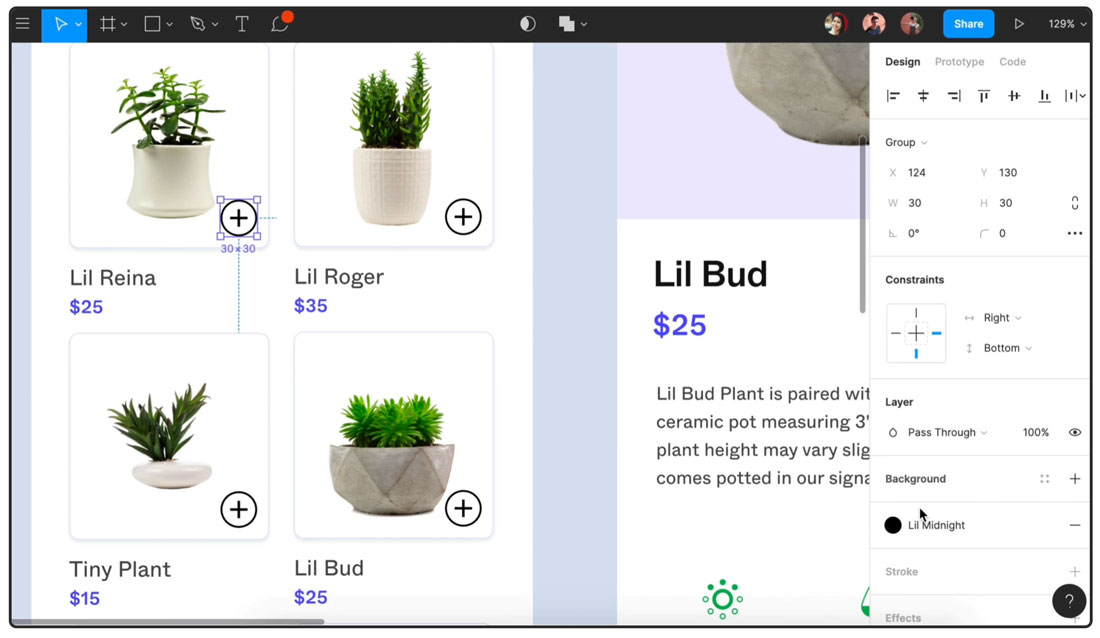
What is Figma?

Figma is a design and prototyping tool. It’s browser-based and works anywhere you have an Internet connection.
It uses vector shapes for drawing and elements so everything renders beautifully. What’s especially nice about Figma is that it is designed for team and collaboration. You can do everything from prototyping to testing to product launch using it.
A lot of designers equate Figma with an online whiteboard because you can use it to ideate and prototype together in real-time. You can learn everything you need to know about the basics of Figma here.
What Does Figma Cost?

Figma is free for small projects and has paid plan for higher volume users and teams.
- Starter (free): Up to two editors and three projects with 30-day version history, and unlimited cloud storage
- Professional ($15 per editor per month): Includes unlimited projects, unlimited versions, custom file and user permissions, invite-only private projects, and shareable team libraries
- Organization ($45 per editor per month): Includes everything in professional plus organization-wide design systems, centralized teams, private plugins, plugin administration, shared fonts, single sign-on, and advanced security
Figma Competitors
While Figma has been around for a little while and is an exceptionally popular tool, it’s not for everyone. Here are some of the most popular Figma alternatives:
The best solution hinges on how you plan to use the tool: prototyping, mockups, production design, or combinations of those elements. Another consideration is if you want a browser-based tool or not.
What Are Figma Templates?

Figma templates are quick-start packages of user interface elements, tools, and design pieces to jumpstart digital design projects using the software. The Figma user community is pretty robust and always adding elements and tools that users can share.
A good template has everything you need to start a project – and finish it – while all you have to do it work through branding and content customizations to bring it to life. Templates can be as small as UI kits with components or include everything you need to complete a website or app design project.
Designers tend to use templates in plenty of different ways; the commonality is that templates can speed up projects and make them quick to get started and launch.
5 Figma Templates to Get Started With
It’s hard to beat a good Figma template. These quick-start tools can facilitate project development and even help you learn best practices for using the tool because you can see how others use it well Here are a few excellent Figma templates to help you get started.
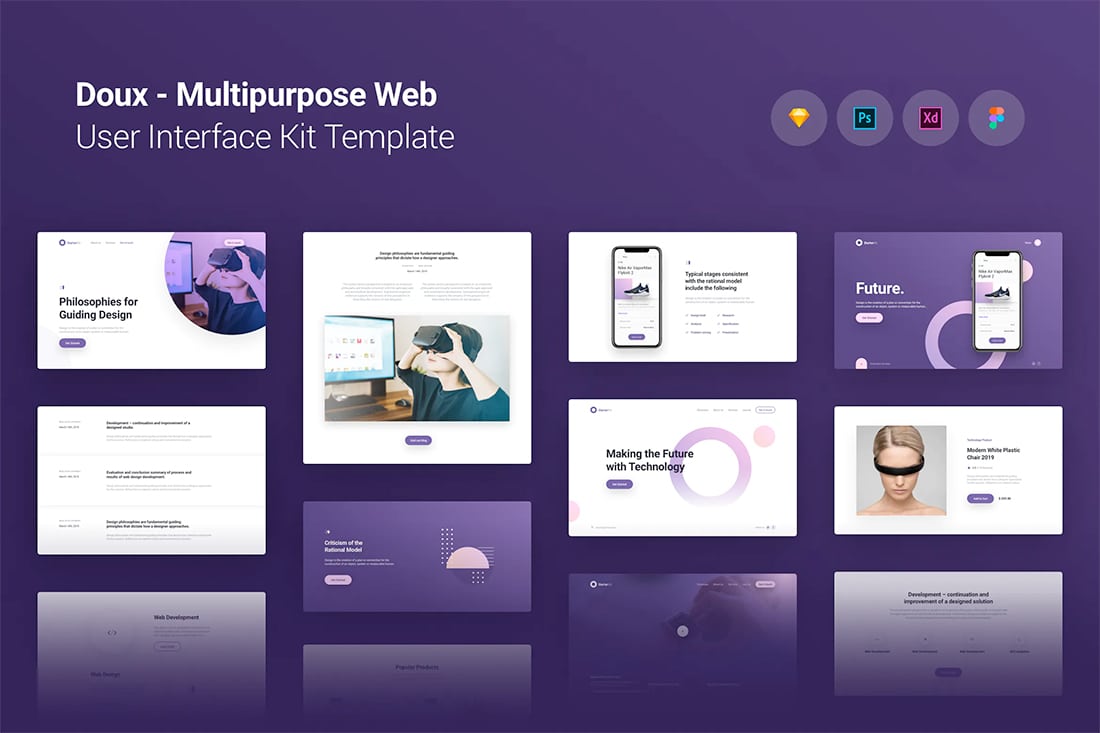
Doux Multipurpose Web UI Kit Template

Doux is a user interface template for Figma that packed with different types of components and blocks to build a site or app design. It’s Bootstrap-based and easy to customize with your content.
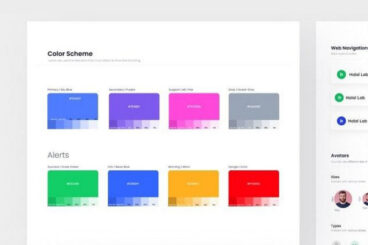
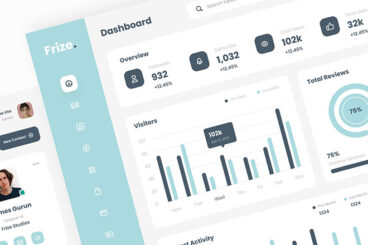
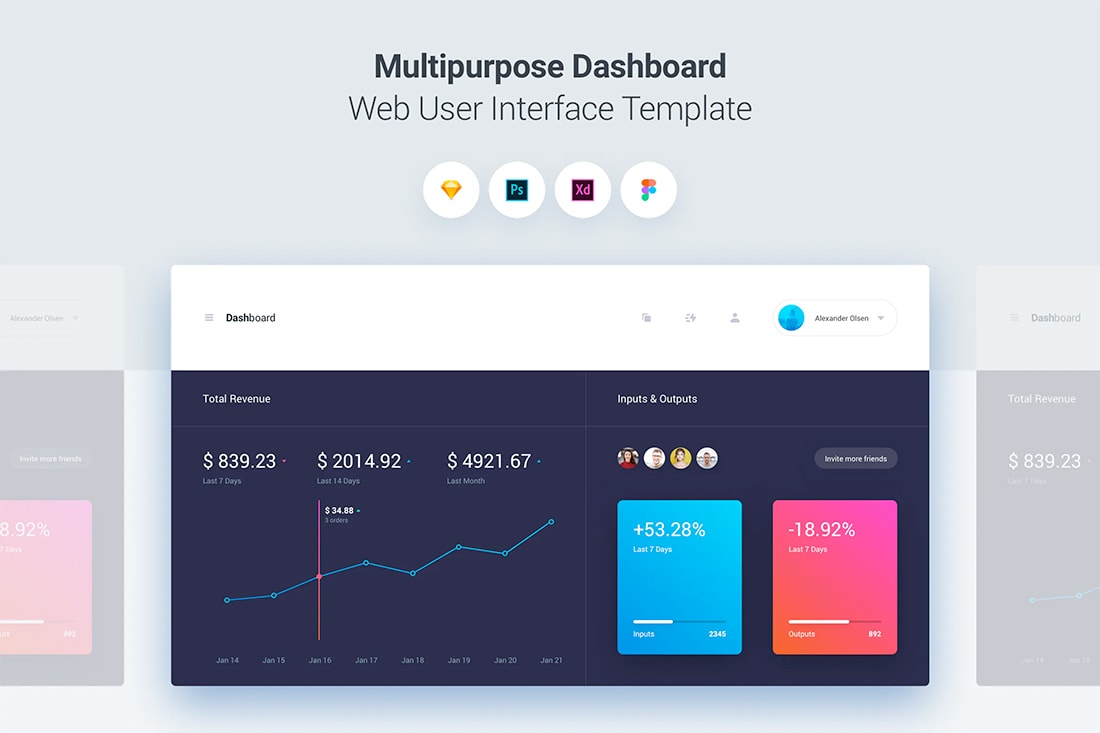
Multipurpose Dashboard

This Figma template for a multipurpose dashboard is stylish and includes a ton of components for customization. You can scale the elements to meet any need you might have.
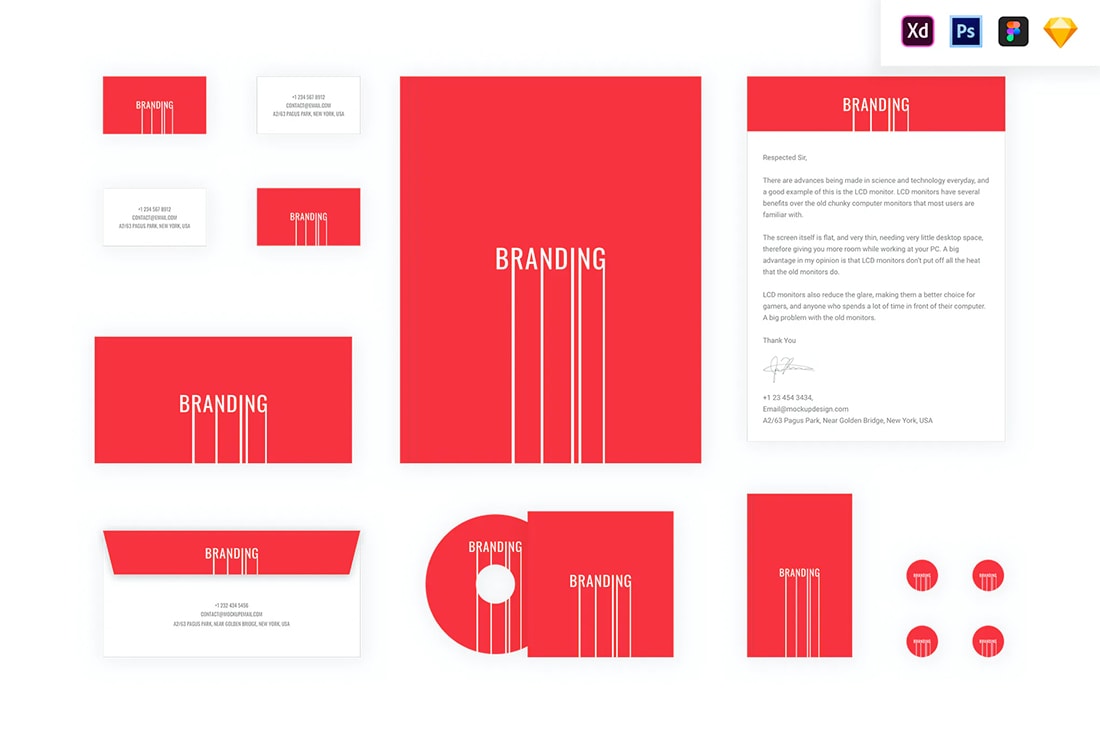
Branding Identity

This Figma template is for creating a branding identity. (You can create more than websites with the tool.) It’s a clean template with plenty of elements that you can use and print including business cards, letterheads, envelopes, and more.
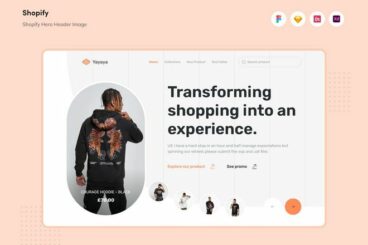
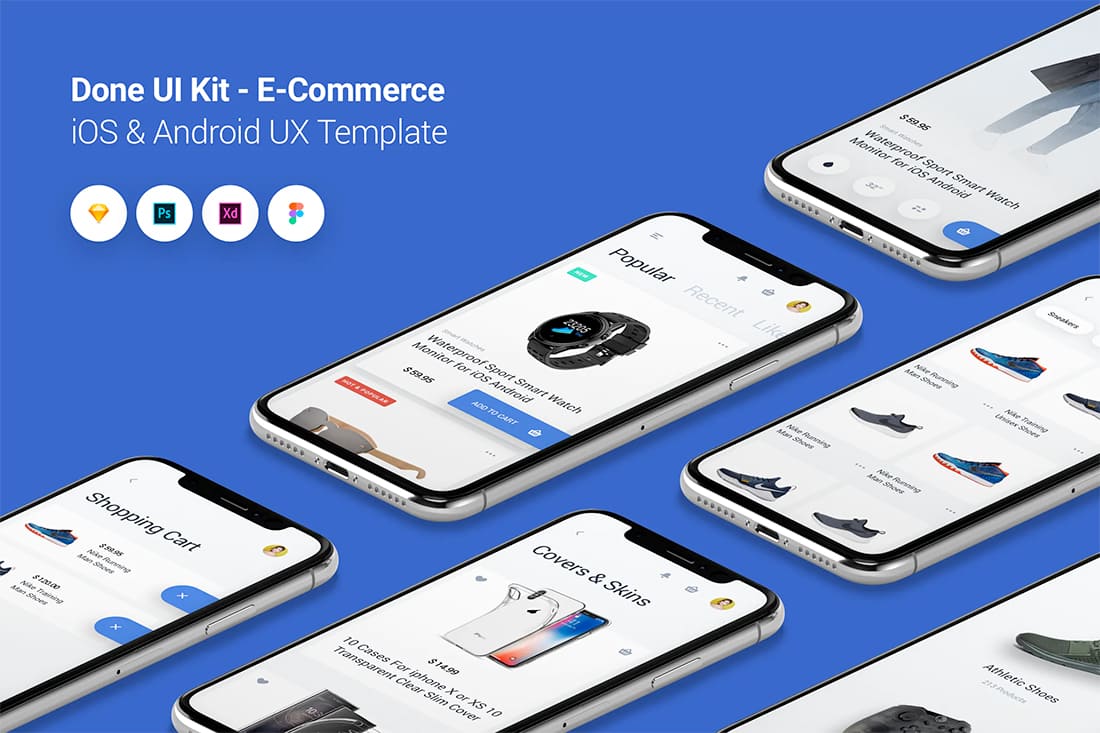
Done UI E-Commerce Template

The Done Figma template has everything you need to jumpstart an e-commerce app project. The design is sleek and modern and is easy to customize. It includes both components and screen elements.
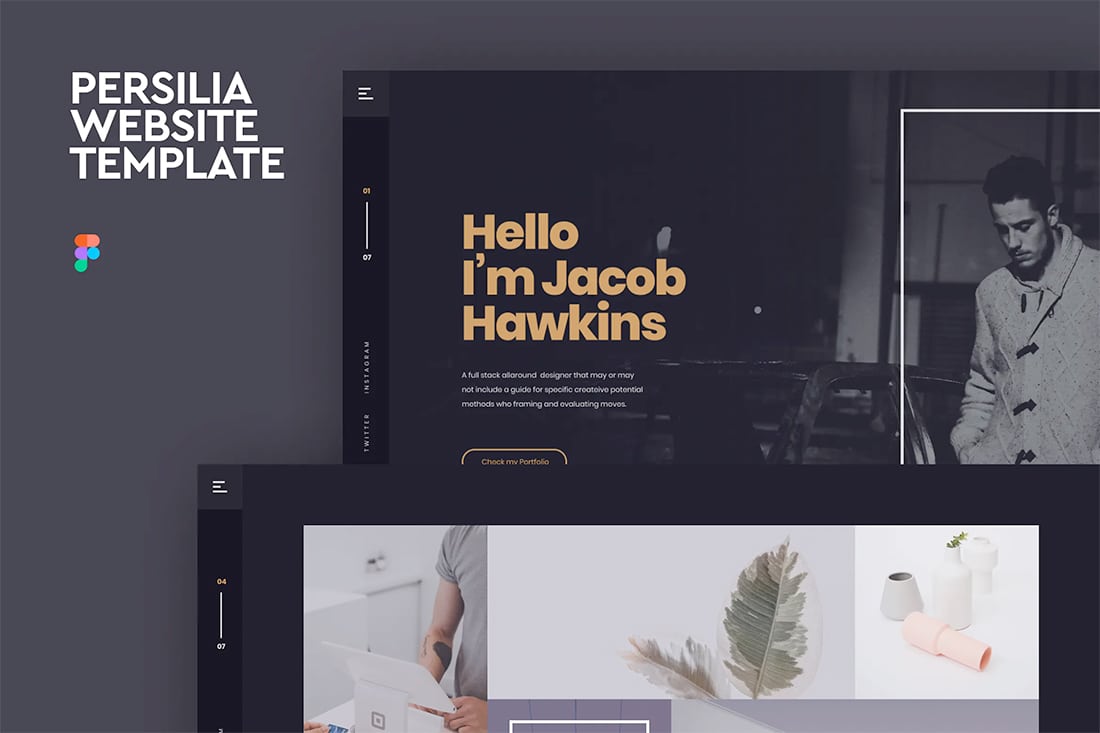
Persilia

Persilia is a portfolio website template for Figma. It has a clean design that’s fully customizable. Just add your content and you are ready to get online.