
CSS / 6 Feb 2012
Code a Useful Expanding Vertical Navigation Menu
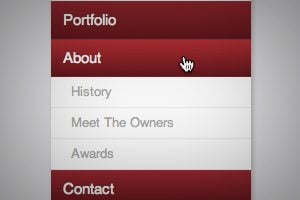
Today we have yet another awesome step-by-step CSS project for you! This time around we’re going to build a super useful expanding vertical navigation menu. It’s a great way to hide a lot of links in a fairly small space and the animations will add a nice touch to your site.
Even if you’re a complete beginner, you should be able to pull this off. I’ll guide you along every step of the way and explain how each chunk of code works so you can implement these same techniques in future projects and deepen your understanding of CSS. Let’s get started!
