7 Ways to Ensure Your Long-Scrolling Website Is Successful
The old keep-it-above-the-scroll manta isn’t always what your content – and design – needs. Here are seven ways to create a long-scrolling website that will keep the attention of users, and hopefully keep them scrolling.
Long-scrolling can be a stellar way to engage users. Sometimes the best visual presentation possible doesn’t happen entirely above the scroll. Long-scrolling formats are websites that scroll multiple times to capture that content. Let’s put the often-debated concept to rest. Today’s users understand how and when to scroll.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
1. Create Engaging Content

The No. 1 key to success when it comes to a long-scrolling website is quality content. Without great content, nothing else really matters.
The bad news is there is no quality content test that will tell you if what you are creating is good. (User analytics will provide that information.)
But there are a few things you can do to help create the best content possible:
- Tell an interesting story and make it yours.
- Use high-resolution, and interesting, visuals such as photos, illustrations and videos.
- Give users a reason to scroll. (There’s a reason many book chapters end with cliffhangers; it keeps people reading.)
- Limit choices. Give users something to do in the design, but don’t overwhelm them with too many options. One call-to-action per scroll or story stage is enough.
- Write enticing copy. While the visuals create a first impression, the words are what will keep users moving through content. Use action verbs and engage with an actionable, relatable story.
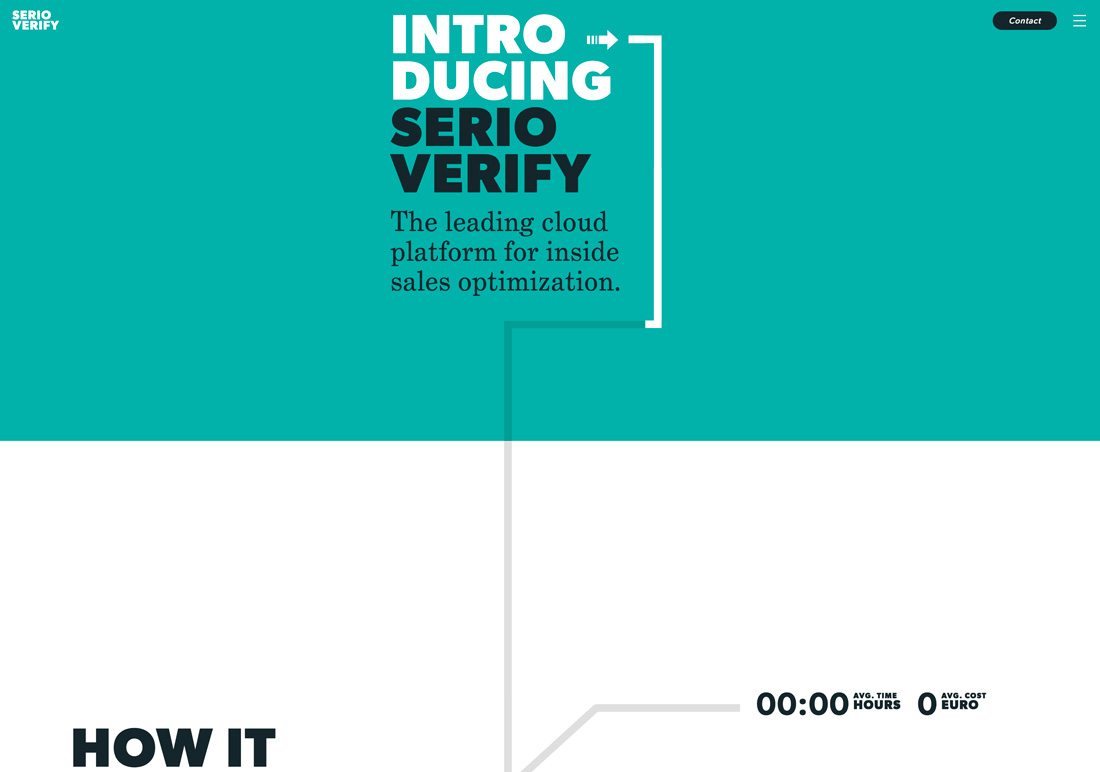
2. Build a Visual Theme

A strong visual theme will help users understand that the story from the previous screen, or scroll, continues. Visual cues such as a common color thread, arrows and connecting lines or even screens that seem to overlap can create a visual line from scroll to scroll. This will help keep users moving throughout the design.
And here’s how you know if a long-scrolling design is working for your website. Track time on site in your analytics. Are users staying on the website longer than before long-scrolling options were implemented? Are they interacting with more or less content? Has the final desired conversion action increased or decreased?
More than just a visual theme, long scrolling should help website traffic. If that’s not happening, users might not understand the visual theme and that they should be scrolling or maybe the design concept just isn’t working for that user base. (Long-scrolling isn’t for everyone or every content type.)
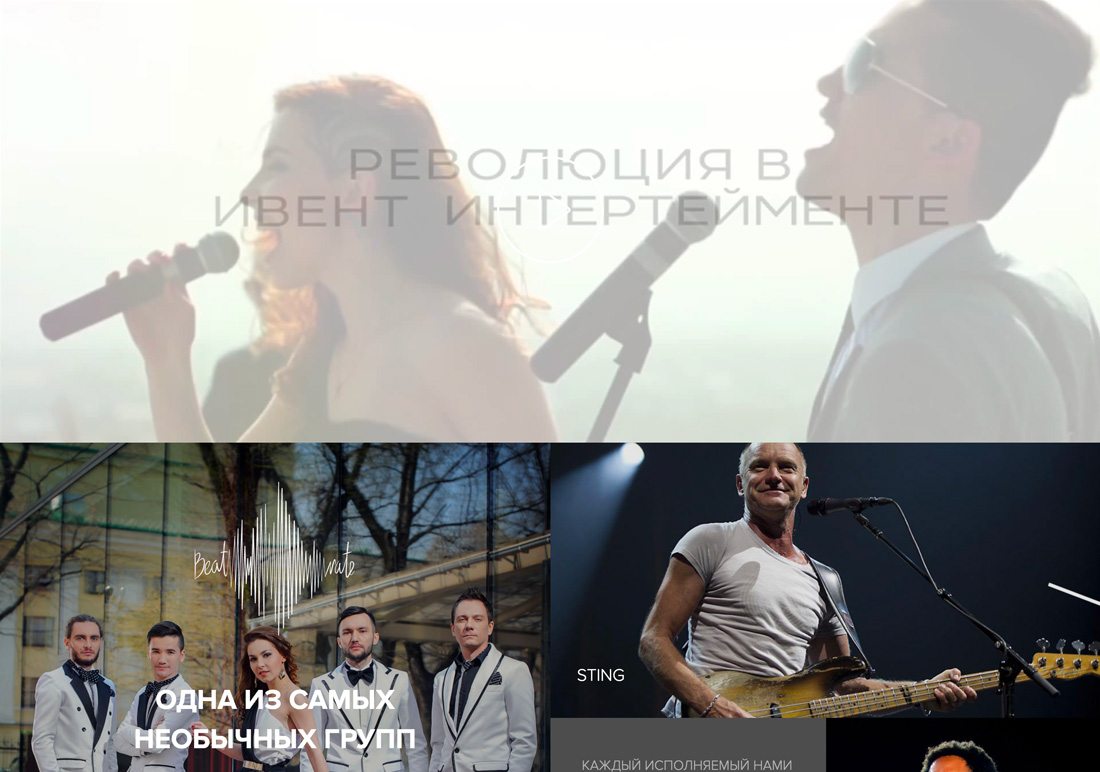
3. Delight with Interactions

One of the great things about long-scrolling is that lends itself to immersive storytelling techniques on the web. And that often includes plenty of small interactions designed to delight users.
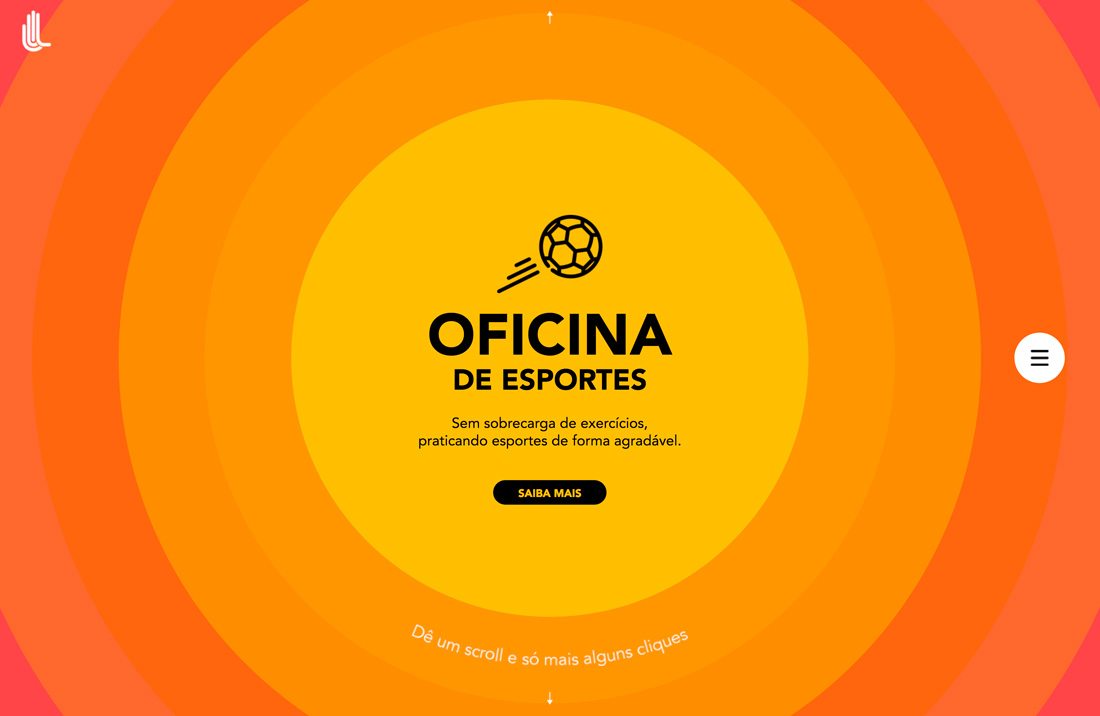
From animations to slide actions to scrolling techniques to images that morph on the screen, these small interactions can help keep users engaged. Beatrate, above, uses a handful of interactions – video, animated boxes on scroll, hover effects, spinning counters and an image slider.
Each different part of the scroll includes animations unique to that content area. Because elements, interactions and content are different (but still follow well-understood user patterns), there’s something new for visitors to do with every flick of the mouse.
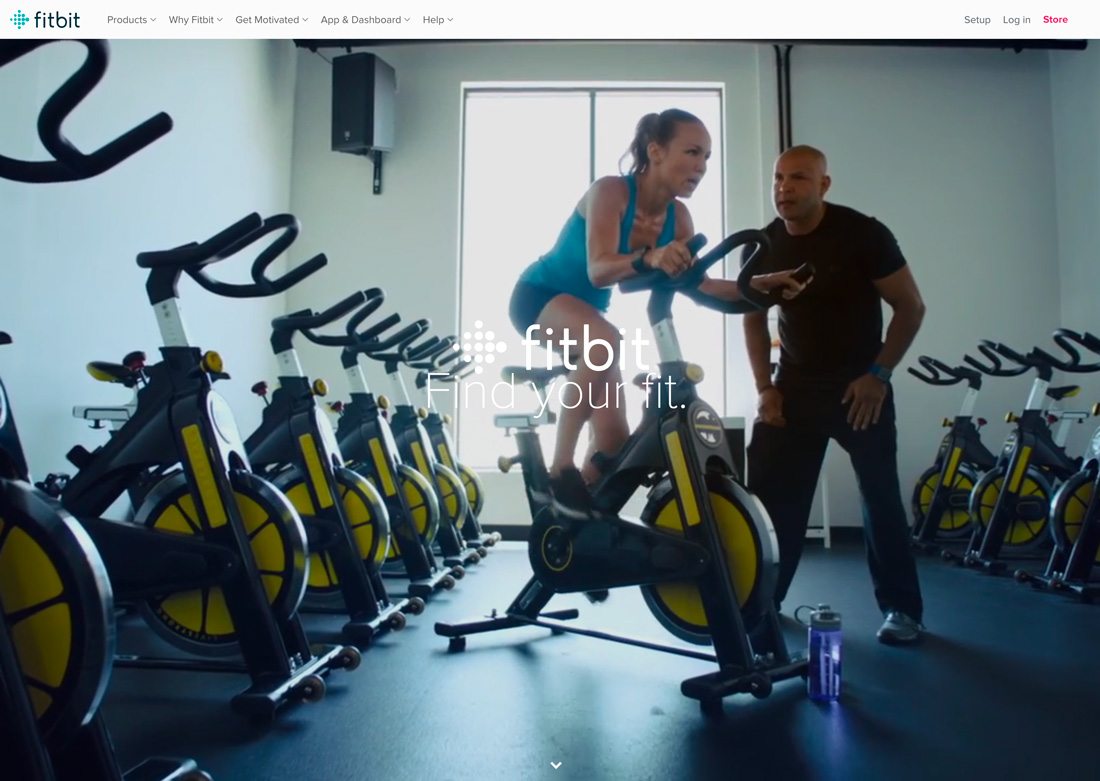
4. Use a Scrolling Technique

One of the reasons designers like long-scrolling websites is because they work well on both desktop and mobile devices.
Many users would actually prefer to scroll than click (or tap) on smaller devices because all of the information is still in one place and easy to access.
Use a scrolling technique, such as parallax, color-blocking or mixed content types (alternating screens that are heavy with images, text or video) to keep the design flowing. By using and mixing scrolling techniques, the design signals users to a change in content while keeping it interesting. These effects can also encourage scrolling because users will want to see what happens next.
And with a long-scrolling design, all of the content (or much of the main content) is on one page, so you don’t have to rethink pop-out or hidden mobile navigation. Everything is right there for users.
5. Alternate Long- and Short-Scrolling

Just as you would alternate scrolling techniques to create pages or screens within the single scroll, make a point to mix up long- and short-scrolling segments.
Include short scroll elements that are quick and easy to digest, such as images or a block with a handful of big words. Then add in a longer scroll element, such as an infographic or chunky text block. Follow that with a short call to action.
Mixing up the length of content blocks helps maintain a flow that doesn’t get boring for users. (The concept is a lot like writing content, where you want to mix sentence lengths to prevent monotony or reader boredom.)
6. Provide a Roadmap

When it comes to long-scrolling websites, users want to know where they are and when they will get where they are going. You need to provide a roadmap.
Website user roadmaps come in a variety of forms:
- Sticky navigation
- Dots or elements that show how much content is left
- Arrows or signifiers that tell users what to do next
- A way to get back to the beginning or end
7. Design Clear Goals

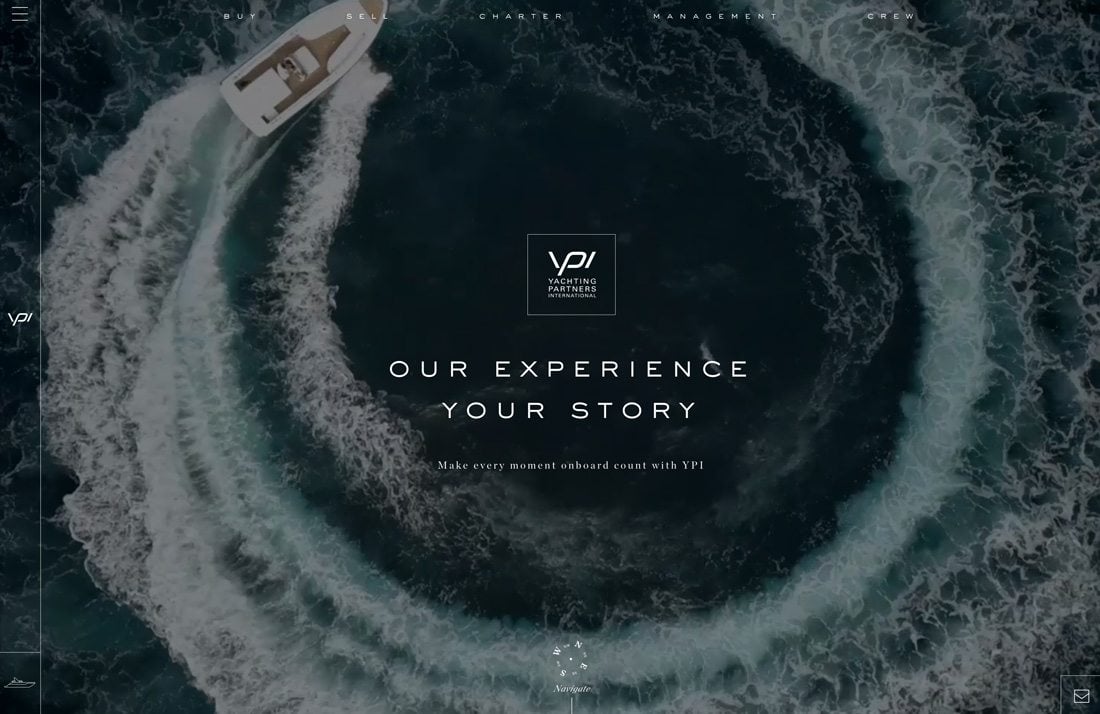
Long-scrolling or infinite scrolling websites should not be endless. The design should include a beginning, an end and clear goals for the user.
No matter how cool the design looks, it needs to give users something to do. (That’s why you have a website, right?)
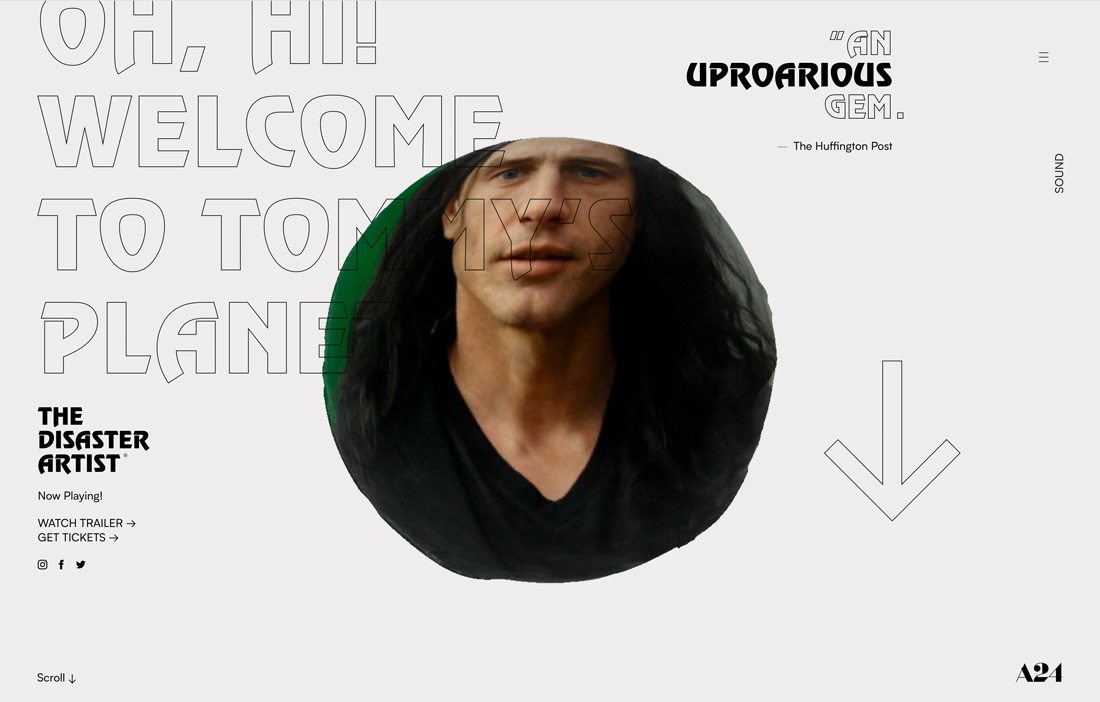
Before you even think about the design, outline what the end goal is supposed to be. Make sure that every part of the long-scrolling design helps users get to that goal. Look at the example above: Every page and every scroll includes a call-to-action button that’s centrally located in the design and easy to see and click.
Having the call-to-action in multiple locations is important because not all users will scroll to the end of long-scrolling content. No matter how good the story is, no matter how great the visuals, no matter how enticing the interactions … most users have short attention spans and will decide whether to, and how to, engage with the design in a matter of seconds. Make sure the actionable element is clear from the start, and accessible at every stage of the design interaction.
Conclusion
While long-scrolling website designs aren’t new, methods for enhancing the experience are evolving. It starts with great content and ends with how you curate the experience.
Be aware that long-scrolling techniques and concepts are still pretty debated in the design and user community. Weigh the pros and cons and whether this technique is right for your concept, then make sure to measure analytics and test along the way to ensure that it is working as intended.


