Infinite Scrolling: Pros and Cons
One-page websites are a major design trend. Especially when it comes to one-page designs packed with content, thanks to infinite scrolling techniques that allow designers to continue a webpage indefinitely.
This technique is great for some sites and content types, while for others it can be cumbersome and frustrating. Like any other design technique, you shouldn’t do it just because you want to try something new; it should be a strategic part of your design framework. So how can you decide? Let’s take a look at the pros and cons of infinite scrolling websites.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
What is Infinite Scrolling?

Before we dive into the good and bad of infinite scrolling, we should make sure it is clearly understood. With the number of one-page websites growing every day, it is important to distinguish infinite scrolling from parallax scrolling.
Parallax scrolling is a popular design technique in which the background and foreground images move at different “speeds” to create an illusion of depth. The technique is often used on one-page websites to actually mimic the look and feel of having multiple pages or screens for different bits of content. While parallax scrolling does not have a limit, most designers keep it to a handful of panels.
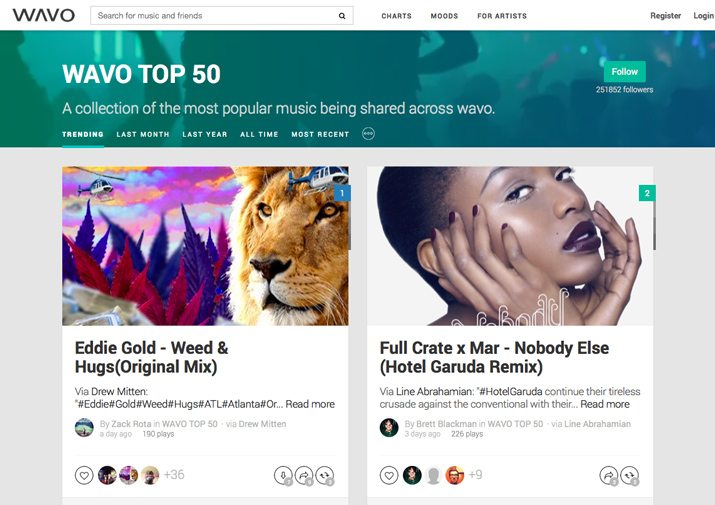
Infinite scrolling is another popular design technique in which content continues to populate at the bottom of the screen as a user scrolls down the page. The result is an “endless” stream of content that continues to grow with the user action. It does not have a distinct (or any) stopping or endpoint. Common examples of infinite scrolling in action are popular social media sites Facebook, Twitter, and Pinterest. Each of these sites uses this infinite scrolling technique to keep information populating into feeds, so the sites have no end.
Pro: Retain Users

Infinite scrolling can be a great tool for websites that want to hold on to users for extended periods of time. The technique is common for sites with lists or content that is frequently updated. (Back to the common use among social media websites.)
Because content continues to appear, users find themselves scrolling and interacting for longer periods of time. Who doesn’t want to see the new thing that just popped up below content you have already interacted with? This technique can help designers get a variety of content in front of users, possibly even information that a user may not have found in other ways.
Con: Lost Footer Information
One of the biggest concerns with infinite scrolling is the lack of footers on many of these websites. Users like and understand footers. Designers and developers have “trained” users that a footer will appear at the end with vital bits about the website such as contact or social media information, privacy or security notices, copyright information and more.
Sticky footers are one solution to this problem. More sites with infinite scrolling are beginning to use this technique. But it is important to consider where your website vitals live and making sure users can find them.
Pro: Great for Mobile and Touch

Infinite scrolling is almost designed for mobile users. Unlike desktop website experiences – where we have argued for years whether the scroll was dead or not – mobile is made for scrolling. Users expect to scroll. Infinite scrolling is an expected and almost desired experience for this platform.
Further, infinite scrolling also works well with touch. Think of the design of many infinite scrolling projects, boxes of content that pop up. Each of these boxes is designed in such a manner that makes each a unique element that is each to tap or click for more.
Con: Navigation and Linking Can Get Messy
Knowing that a large percentage of website visitors get to a site in a way other than the homepage, navigation is vital to keeping those users around. Infinite scrolling can make navigation somewhat messy.
Where does navigation live? A sticky concept is an option here. But how does it link to other content? What are the linking and flow patterns of the sitemap? If everything is on one giant page, this can be challenging.
It can also make bookmarking and skipping around difficult. Knowing these users both save and jump past information is something you need to consider in the site design. One alternative is to code “pages” into the scrolling technique so information is grouped in some way.
Pro: Made for Visuals

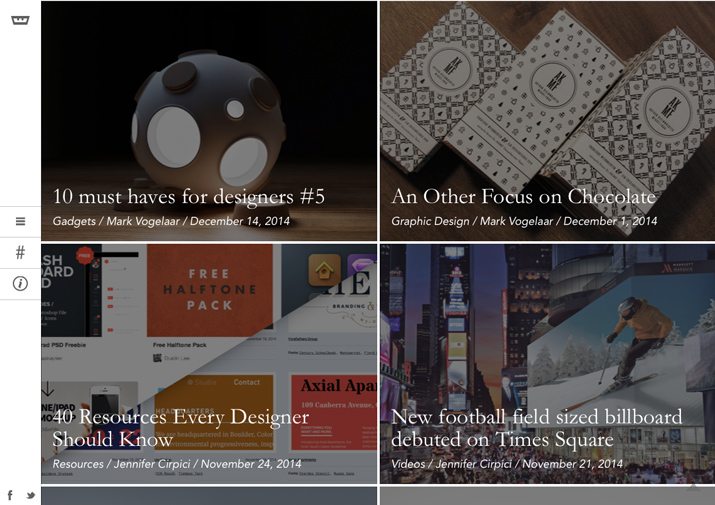
Infinite scrolling is just made for visual websites. You can display an unlimited number of images in the style of Pinterest.
There are no limits on the number of images or sizes of images or shapes of images. It all can piece together like a giant jigsaw puzzle to provide an interesting aesthetic. Visuals can be combined with other elements such as text, color or UI tools to engage users even more.
Websites that are most commonly (and in the best way) using infinite scrolling are those that include highly visual content. Design and photo portfolios and photo sharing site content are common. Other common content is aggregation, such as Tumblr (which also tends to be visual) and some e-commerce.
Con: Tracking Analytics is Tougher
If you live for analytics, infinite scrolling has some big challenges. A line of Google Analytics code might not provide all the information you need and some third-party tools might be necessary.
It also causes some search engine optimization challenges. There are ways to overcome SEO issues but you have to take it into consideration. Google has a guide to making these applications findable for their crawlers in the webmasters tool kit.
Pro: Makes Browsing Easy

Every user knows how to scroll. It’s that simple.
With some many different scrolling techniques on websites that require instructions, infinite scrolling is among the most simple. Move down the page and more content will appear. You don’t have to worry about users abandoning your site because they don’t understand how it works.
Con: Load Time and Crash Concerns
Sometimes infinite scrolling gets stuck. It can be slow. It can just stop working if users actually do scroll indefinitely. It can crash just like any other type of site design.
While all of these are valid concerns, you can combat many of them with good design and development practices. You might also consider the idea that an infinite scroll doesn’t really have to be infinite. Maybe the scroll is long but has an end. Maybe it loads so many images and then asks the user to click for more. Maybe the site scrolls infinitely, but that scroll is actually a loop of content.
Pro: Opens the Door to Creativity

The maybes in the con example above only begin to hint at the number of options you have when considering infinite scrolling for a web design project. The technique opens the door to creativity and new ways of presenting information and telling stories.
Consider how this technique might work in collaboration with your content and other parts of your website design. Is infinite scrolling something that works on a single page of a bigger website? Is it a way to tell a unique story in conjunction with other effects? Consider how this technique helps your content (and if it helps your content) before starting down the road of using it.
Con: Same Old Design
Sadly, one of the biggest pitfalls of infinite scrolling is that so many sites using this technique look alike. So many of them have outlines that look like a Pinterest-wannabe.
For the most impact, you need to create something that’s your and own it. Using infinite scrolling because “everybody else is doing it” won’t serve you well in the end.
Conclusion
Whether to use or not to use infinite scrolling in your projects can be a big decision. It’s trendy and fun and provides some distinct pros, but it can also present challenges for designers and users. It’s worth weighing each of the pros and cons before you start, so here’s a recap style checklist!
Pros
- Retain users
- Great for mobile and touch
- Made for visuals
- Makes browsing easy
- Opens the door to creativity
Cons
- Lost footer information
- Navigation and linking can get messy
- Tracking analytics is tougher
- Load time and crash concerns
- Same old design


