What’s a Progressive Web App (And Why Should You Care)?
In 2016, mobile users first surpassed those accessing the web from desktop devices. Since then, mobile hasn’t shown any signs of slowing down.
As everyone looks for how to make websites, and web apps, more mobile-friendly, you’ll increasingly start to come across the phrase “Progressive Web App”. Today we’re looking at what this is, how it differs from other technologies like AMP, and how you can get started.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
Mobile Isn’t Slowing Down
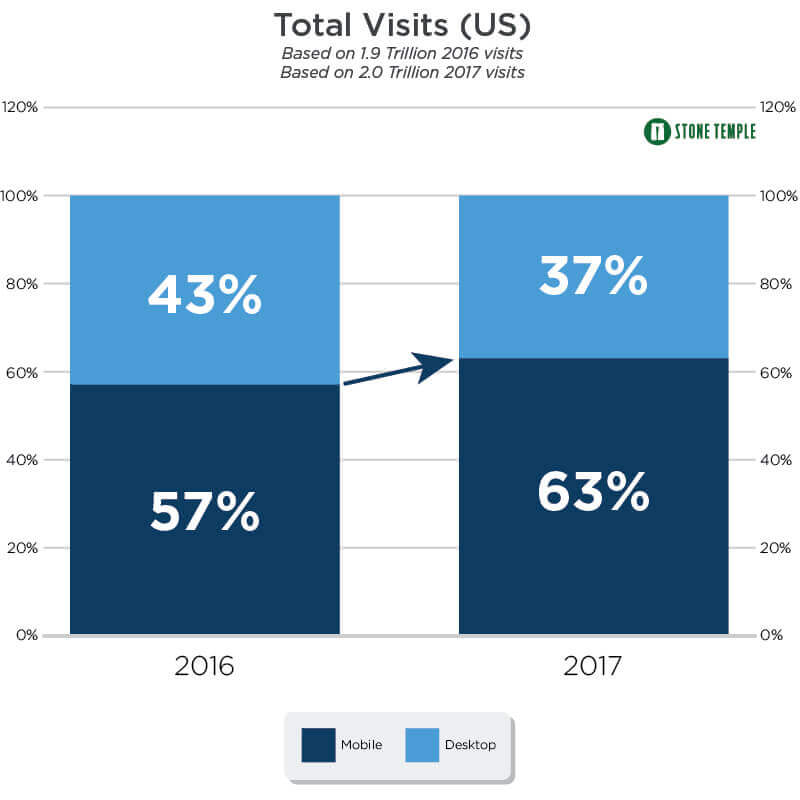
A study from Stone Temple demonstrates how this divide continues to grow with each passing year. Here is how those usage trends changed from 2016 to 2017 in the U.S. alone:

And mobile seems to be even more popular with global users:

As such, we have to ask ourselves, “How do we improve upon the mobile experience as it stands? Have we reached the pinnacle of mobile-friendliness?”
Google took it upon itself to answer that question with the introduction of the progressive web app in 2015. Let’s explore what the future of the mobile web looks like with progressive web apps and why you should care.
What Is a Progressive Web App?
A progressive web app (PWA) is one that bridges the gap between mobile websites and mobile apps. While it would be easy to describe a PWA as a mobile website wrapped inside an app shell, there’s much more to it than that.
Essentially, it takes the mobile experience users want, and amplifies it with all the good stuff that comes from having your own fully responsive native app. You can expect the following from a progressive web app:
- App-like UI and navigation
- Pagespeed
- Reliability
- Home screen presence
- Offline capabilities
- Telephony features (like push notifications and geolocation)
There are many types of websites that can benefit from having a PWA. Social networks like Twitter have already made the shift.
Media companies like Forbes, real estate sites like Housing.com, and hospitality services like Ele.me have successfully rolled out PWAs, too.
Each has experienced different results, although the outcome is always the same—faster loading times, enhanced user interface, and great convenience and access. Which all lead to more engaged users.
How Do You Build a Progressive Web App?
Unlike native apps which usually require the hiring of app developers to manage the process and a large investment of funds to do so, progressive web apps are much easier and are often cheaper to build.
A progressive web app consists of two parts: a web app manifest and service workers. Allow me to explain further.
Web App Manifest
This is a JSON file that defines the app-like elements of a PWA. It includes things like:
- Name of the app
- App icon
- Navigation design and elements for the header and/or footer
- Design of the splash screen
- Other metadata
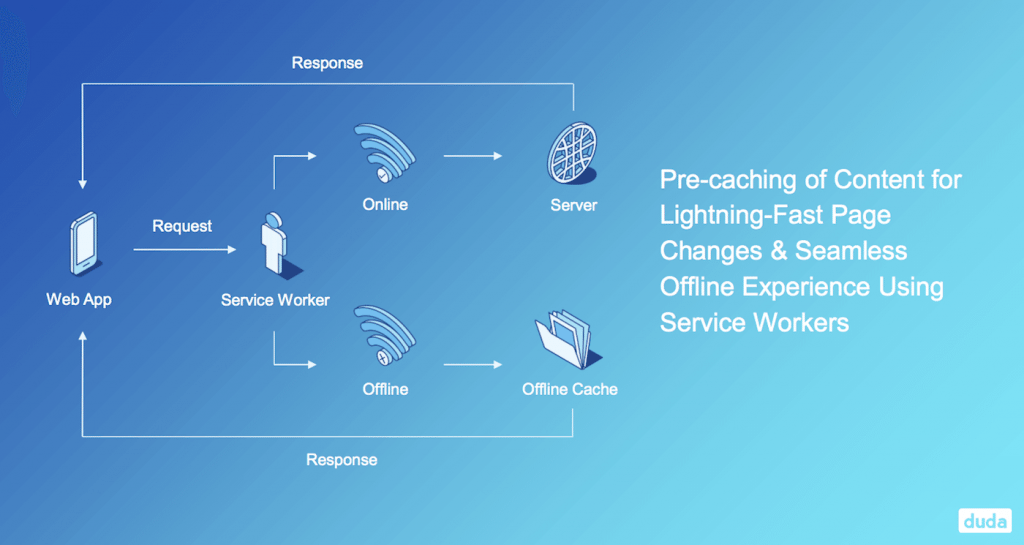
Service Workers
It’s the service workers that really give progressive web apps their power over the standard web experience.

Service workers are configured through a JavaScript file. What they do is make your app run as efficiently and lightning-fast as possible. Plus, whether your users are online or offline, they always have access to your content as service workers function much like caching proxies do.
In terms of building a progressive web app, you have a couple of options.
The first option is to utilize Google’s developer documentation and write your own PWA. But that option still requires an investment of your time and resources.
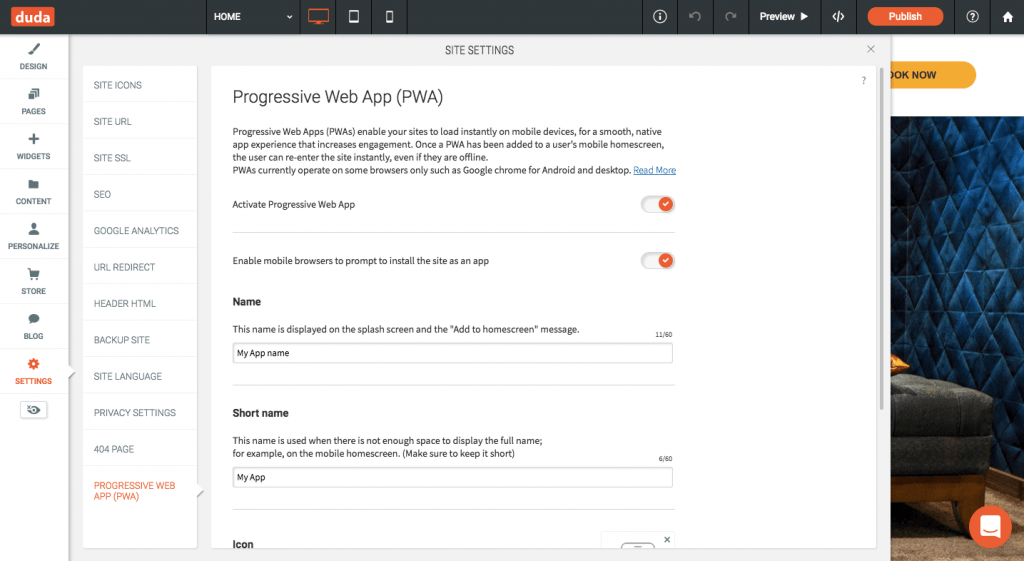
If you’re not prepared to handle that level of work, or would rather focus your energies elsewhere, you can use a tool like the Duda web design platform to easily convert your website into a progressive web app.

All it takes is one click to activate the feature, and just a few more to configure it to your liking!
How Is a Progressive Web App Different From a Website?
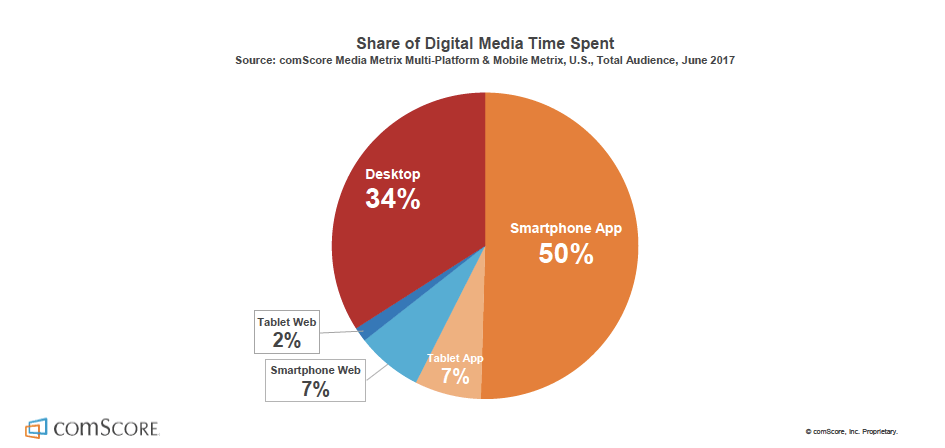
As you can see from comScore’s 2017 Digital Mobile App Report, most of the time mobile users spend on their phones is actually with apps and not with browser-based websites.

There are very good (and valid) reasons why mobile users prefer the app-like experience over the basic browser. And because the PWA helps users make that leap without having to commit to yet another resource-intensive download from the app store, you should pay close attention to the following differences and benefits.
Progressive web apps are the optimal choice over the mobile web because:
- A PWA is designed to be more engaging as it utilizes easy-to-find toolbars and elements.
- Users add your icon to their home screen. This increases visibility, which makes them more likely to engage with your app.
- Android browsers automatically prompt users to “install” PWAs to their home screens, which increases the convenience factor.
- PWAs result in incredibly fast loading times.
- Service workers increase the reliability of access to PWAs, as they are connectivity independent.
- PWAs integrate seamlessly with users’ telephony features; most notably, push notifications, click-to-call, and geolocation services.
- HTTPS is a requirement for all PWAs, which makes them inherently more secure than the web.
- Render-blocking JavaScript
- Weighty files
- External scripts
- Bloated CSS
- Resource-expensive animations
- The mobile web is too limiting and doesn’t work beyond the bounds of the browser.
- AMP is great for content-driven sites, but not much else.
- Native apps are a good solution for certain business models but can be expensive to build, difficult to manage, and hard to keep users happy.

Mynet was one such company that took note of the drastic difference between its mobile website experience and its mobile app.
While 85% of traffic Mynet received came from the mobile web, users spent twice as much time in the mobile app counterpart. Once the Turkish media brand launched its PWA (with the help of AMP-powered content), Mynet saw pageviews and time-on-site greatly improve.
How Is a Progressive Web App Different from Accelerated Mobile Pages?
What do mobile users want? Speed, convenience, and user-friendliness–things that both PWAs and AMP articles do exceptionally well. That said, there is a distinct difference between the two mobile-friendly platforms created by Google.
AMP, or Accelerated Mobile Pages, keeps users inside the mobile browser. However, it greatly reduces load times by removing or optimizing elements that tend to bog down browser loading speeds, like:
Basically, it takes all those elements from the backend that weigh down the frontend experience and turns them into something more lightweight and manageable. Because of this, there are some parts of the mobile experience that are compromised, which is why AMP is ideal for content-heavy websites that prioritize readability over functionality.

PWAs, on the other hand, are just as fast as AMP but don’t sacrifice features in order to do so. That’s why there’s a greater range of possibilities for PWAs.
What many users might not realize, however, is that this doesn’t have to be a choice of one or the other. Google has developed these solutions so that they can work in tandem. Case in point is Wego.
AMP was combined with PWA service workers for super-fast loading speeds (under 1 second). This resulted in big improvements in organic visits (up 12%) and conversions (95% more). Wego also discovered that faster loading pages meant more engagement (three times more) with the monetized elements on the app, too.
How Is a Progressive Web App Different from a Native App?
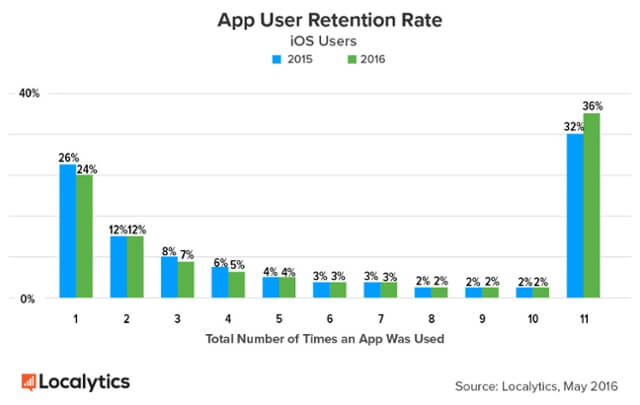
A Localytics study from 2016 demonstrates how difficult it can be for native apps to lay claim to a dedicated spot on users’ mobile devices:

Of course, once an app has proved its worth and gotten users to log in and engage nearly a dozen times, then those retention rates look pretty solid. But what’s going on here? Why is it that users love mobile apps, but can’t commit to them?
Well, when you compare a native app to a progressive web app, you can see a clear difference in why the mobile web is shifting more and more towards the PWA:
Cost
It costs significantly less to build a PWA, which makes it accessible for more businesses.
Searchability
PWAs can rank just as any regular mobile website would rank in search. This means there’s a greater chance of users encountering them than those who have to visit their device’s dedicated app store.
Resources
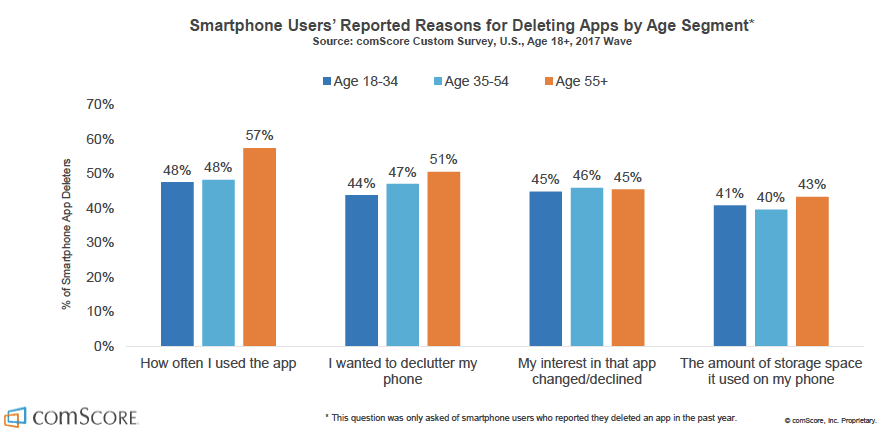
PWAs tend to run lean, thanks to service workers. Native apps, being the bandwidth and storage hogs that they are, can’t compete with that. According to comScore’s report, one of the top reasons users delete an app is because of how much space it consumes:

Flexibility
In general, native apps are built for one device over another: iOS or Android. So upkeep for one product actually requires at least twice the work in most cases. But with PWAs that live in the browser and, yet, can exist outside of them, they’re compatible with all browsers and devices.
Shareability
PWAs have URLs that can be easily shared with others. Native apps do not.
All this, of course, is not to say you should avoid building a native app for your business if it makes sense. Native apps are great for very specific use cases. For instance:

Social networks, chat, and entertainment platforms dominate the list of most popular mobile apps. You’ll also find a great many gaming, productivity, and rewards-driven concepts in app form too.
PWAs, on the other hand, don’t typically have such severe restrictions in terms of what kinds of businesses perform best on them.
Summary
So, why does any of this even matter? Well, if you’ve been hoping to find a better way to get in front of and engage with your mobile users, the other options available may not have cut it.
The progressive web app takes the strengths of each of these platforms and melds them into something our mobile users want and need. This is the future of the mobile web.


