10 Tips for Designing for Wearables and Watches
Every day, we see more and more people sporting an Apple Watch or similar. These devices are constantly changing the way we think about wearable technology and how to design websites and apps for unique interfaces.
Wearables present challenges unlike other design projects. Function is a primary concern, as is the size, with what will be one of the smallest screens designers have ever worked with.
The key is creating a design that is visually pleasing but is user-friendly and provides a functional experience.
Here are 10 things to consider as you design for a wearable interface (with examples other designers are already imagining).
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
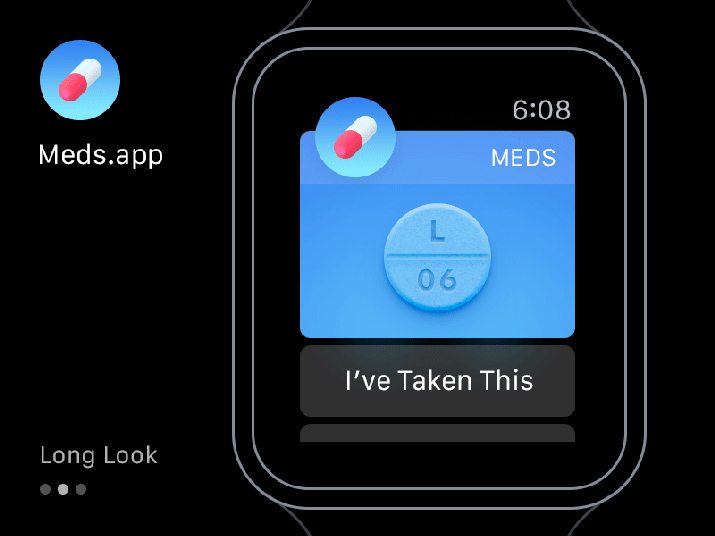
1. Think Minimal Design

One of the biggest trends in design is already perfect for wearables – minimalism. The very same design practices you use for websites or even minimal-style print or packaging design are perfect for wearable and watch-type devices. (Here we are mostly talking about watches because of the visual design element they present.)
Everything from color to typography to imagery should be simple, straightforward and easy to read at small sizes. Use some of the concepts from flat design as well to add to the minimal style, such as bright color, high contrast and elimination of design embellishments.
2. Use Vibration

Wearables come with features that you may not have designed for in the past. Vibration is one of these. Simple buzz or movements can be an ideal way to design an interaction when it comes to something that a user will have against the skin.
But you need to think carefully about how these interactions work. Vibrations should be soft and happen in a way that is obvious but will not be uncomfortable or scare the user when they happen. Vibration-style interactions also need to happen infrequently. If a watch buzzes every minute, the user will quickly become frustrated and abandon the product.
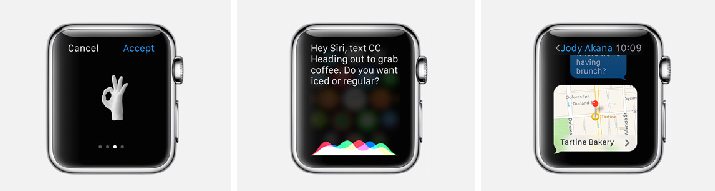
3. Voice Controls are Essential

While we have talked about designing for tap and touch interaction for a while because of smartphones, now the conversation will shift to voice-activated controls. Think about it this way, with a screen that small, who is going to want to tap it? Voice is easier.
When designing the interactions of your app or website that will appear on a watch-style device, such as the Apple Watch, voice should be a top consideration. Voice is an essential part of the Apple design, for example, with Siri as a native app that activates and waits for a command every time you raise your wrist. This feature provides a convenience factor that you must take into consideration.
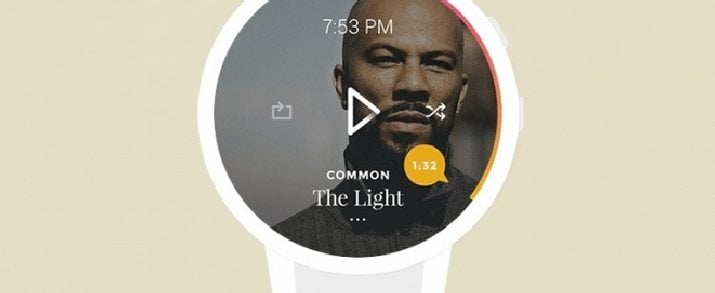
4. Type Needs to be Simple

Repeat after me: Sans serif. When it comes to type on wearable devices, that is all you need to know. It may sound boring, but a simple sans serif with a uniform stroke width is one of the easiest and most readable options.
Avoid typefaces that are ultra-light or condensed because the light coming through the watch face may not be enough to ensure readability. Conversely, be careful with super thick, black or bold styles. Stick to a typeface with a moderate stroke with and somewhat wide letterforms. (Helvetica is an ideal, albeit overused, option.)
5. Colors Need to Have High Contrast

Every color on a small screen needs meaning. Part of this meaning will come in the form of contrast and making elements easier to read.
Colors can be used to represent tappable elements that demand interaction or as a backdrop for a text command. The key is sharp contrast. Consider the environment in which these devices will be used – in sunlight, in dark rooms – and design so that every letter is easy to read in any condition.
Avoid pastels or colors with low saturation. Bright hues and highly saturated colors will work best. Pair these with white or black type for optimum readability. (It is also important to consider than many of the smartwatch screens are black. Plan your color scheme accordingly.)
6. Make It Easy

Every wearable device will be a little different. Consider the interface and physical components for each as you design. The Apple Watch comes with a “digital crown,” a wheel that can zoom or scroll through information on the screen.
The design should work with all the physical parts that a device includes. It should be easy to look at and more importantly easy to use. Function should be intuitive. (If nothing else, this is an excuse to own some of these devices and learn how they work in the name of design research.)
7. Visuals Should Mirror Design In Other Places

The visual plan for a watch screen should mirror the design interface of other devices. Yes, the screen will be limited and interactions will focus on a single action, but the overall aesthetic should have a similar look and feel.
It goes back to the popularity of minimalistic design. It’s a technique that works on both types of devices. The same is true with many principles of flat design. For this reason, these trends will continue to stick around and become key factors for designers creating for these tiny screens.
8. Make It Cool and Trendy

This may not sound like a big deal, but wearables are something that users connect to their identities. Not only does the actual device need to have a certain look and feel, but the interface needs to match that style.
The information on the screen has to be as nice as the device itself. With the Apple Watch, the interface is super-simple, has clean lines and very few bells and whistles. The interface for watch apps should use the same model, so that the information on the screen looks like it actually belongs there. (And we have come full circle back to minimalism.)
9. Design Can Work Without a Screen

Some of the most popular wearables on the market don’t even have a screen. Consider products such as the Fitbit, Nike Fuel Band or Google Glass.
These items have no screen or a “screen” that is little more than a clock display. A feature such as vibration or connectivity to other devices and apps is what really makes each of these products work. The function is useful even though the user can’t always see it from the actual device.
10. One Visual Thought Per Screen

Every pixel matters in a way that is hard to explain. There just is not enough room on a watch-sized screen to include every element from a desktop or mobile design. So think about what you don’t need.
These screens can range in size from 320 pixels square to 128 pixels square. This is too small to just shrink the design; you have to fully change it for a wearable device. Use this concept: One visual thought per screen.
You have room for one or two words and (or) an image. And that’s all. The message being communicated should be simple, clear and to the point. If further thought is required that should be designed for a subsequent screen.
Conclusion
Wearables are here and even more of them are coming. While we have yet to see what kind of success will happen in this market, there is a lot of excitement surrounding wearable technology.
And we as designers have to be ready for it. Your team should already be thinking about how your website or app will work on this type of device. Don’t wait until everyone has a smartwatch to design for it. Get ahead of the curve and start thinking about wearable design technology now.


