5 New CSS Techniques to Master in 2024
Web designers are fascinated with ways to try new CSS techniques and push the boundaries of what CSS can do. Well-planned CSS can control almost any aspect of a design, and contribute to better overall user experiences—with cleaner and more consistent code.
But what techniques are trending? What should you learn next? We have a few ideas for the latest developments to watch this year. Dive in, see what’s hot, and try some of these new CSS tips and techniques to give your next project an exciting edge.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
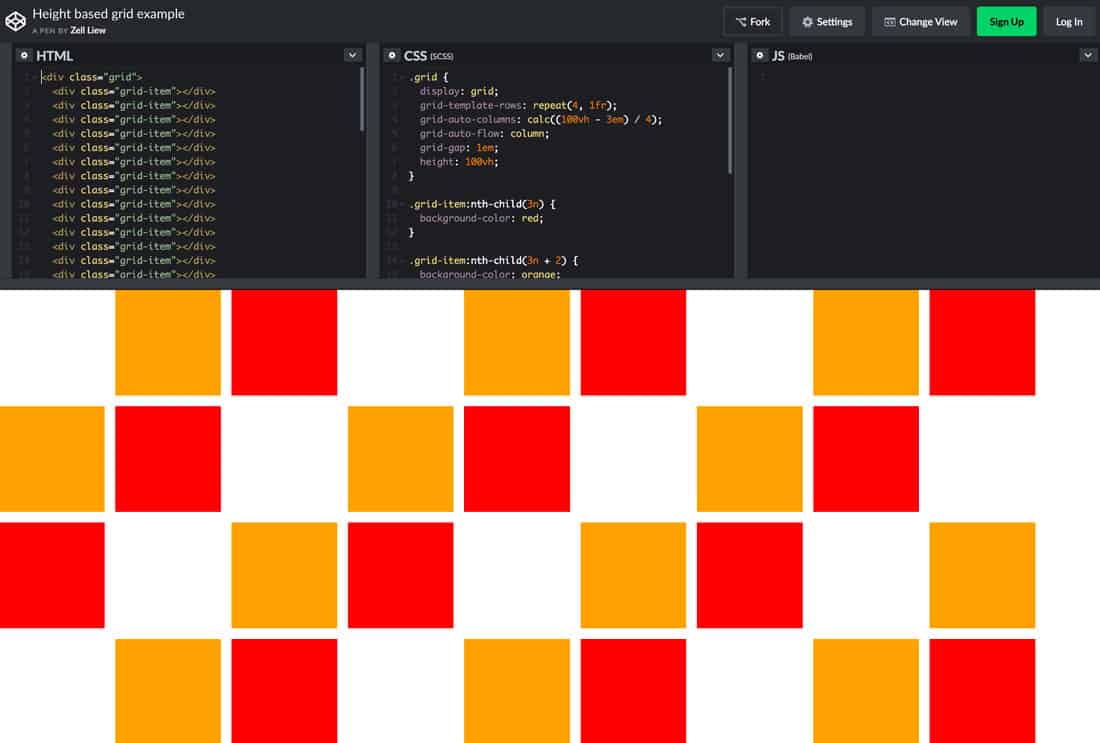
1. Make CSS Grids Responsive

Everything else in your design is responsive, make sure your grid is no exception. The great thing is that there are multiple ways to do it with CSS Grid to create a flexible grid that always renders the way you want, regardless of device size.
The nice thing is a responsive CSS grid works with columns of equal or unequal sizes. You can use varying breakpoints, heights (below) and item placements. (It’s very cool technology that’s packed with options to give you the control you want over designs.)
Start with the fraction (fr) unit, a flexible unit that divides open space per your rules. Each fr declaration is a column; then you can add gaps and you have a grid.

Learn more: Smashing Magazine has a great guide that explains all the options so you can make the most of using a responsive grid.
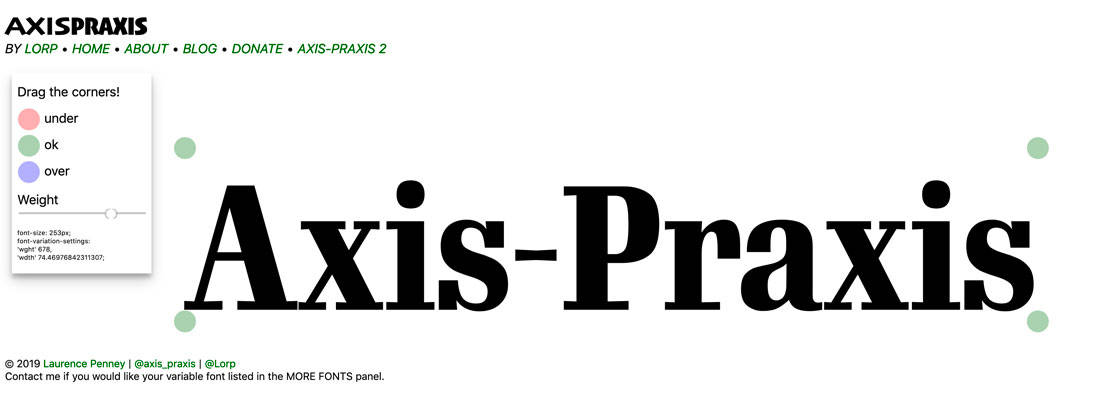
2. Use Variable Fonts

Variable fonts are pretty new. It’s a single file that includes every version of a font that a user will need to view your design.
While there isn’t a huge list of variable fonts to work with, it is growing, and this is where we are going with type on the web. The new logo for the BBC’s Doctor Who, above, even uses a custom-built variable font.
To use variable fonts, you must select a font that supports the feature and a browser that has implemented the font-variation-settings property. (Support is good and growing.)

Learn more: Axis-Praxis is a playground of variable fonts so you can play, test combinations and even find typefaces for projects.
3. Create Text Animations

From hover changes to words that float in or scroll on the page, CSS is impacting how users read and engage with text elements.
What was once only a static element, can feature a dynamic display. And it’s a pretty popular choice for websites that don’t have a lot of other artistic elements to engage users.
Learn more: Animista is a tool that’s in beta, but it allows you to experiment with plenty of different styles of text animation.

And even more: Code My UI has a nice collection of code snippets for creating various text animations, such as the split text snippet, above.
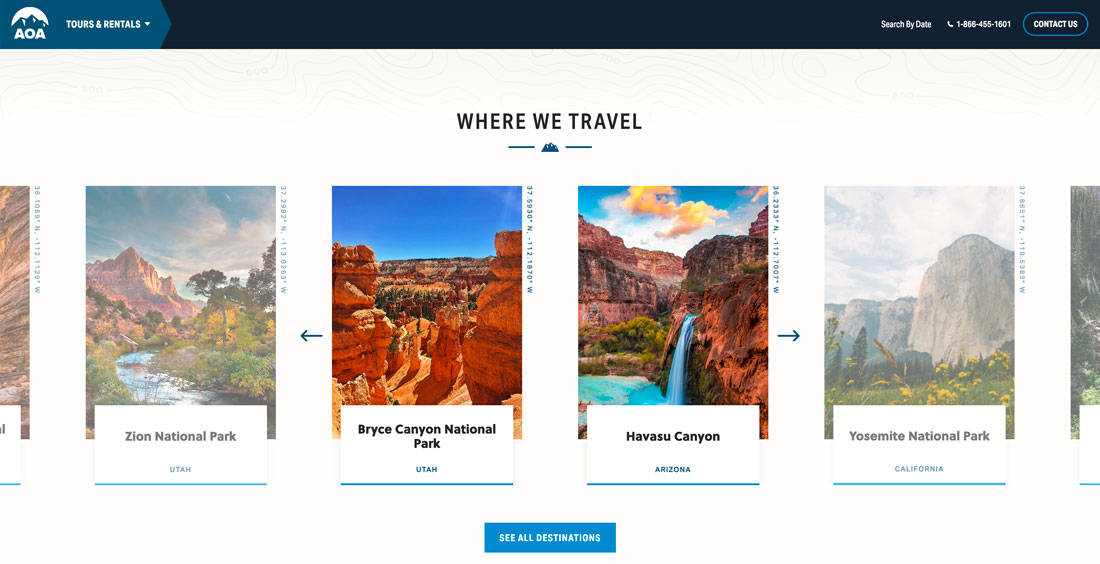
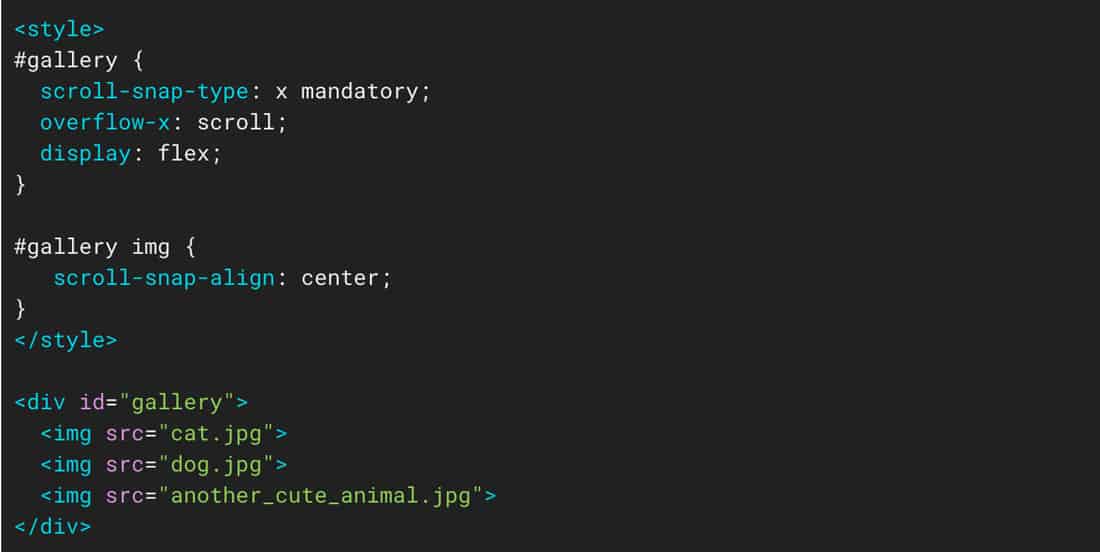
4. Implement Scroll Snapping

There are plenty of times you wish you could control the scroll, right? You want users to see a certain part of the design all at once.
CSS Scroll Snap is the answer. Here’s how Google describes it:
CSS Scroll Snap feature allows web developers to create well-controlled scroll experiences by declaring scroll snapping positions. Paginated articles and image carousels are two commonly used examples of this.
Simply put, this means you can control scroll points – both vertically and horizontally (mostly just a desktop pattern) – so that users see exactly what you want.

Learn more: You can find almost everything you need to know from Google Developers, including a few code snippets to get started.
5. Test Browser Support with CSS
CSS can even help you determine if certain browsers support new CSS features.
It’s rooted in the Feature Queries @supports rule, which lets you create declarations based on browser capability. One caution is that this doesn’t work for anything older than Internet Explorer 11, but there aren’t too many users on that browser these days.
Learn more: You can grab code snippets and understand the syntax and get examples from Mozilla.
CSS Grid Resources
CSS Grid Layout is one of the most talked about things when it comes to CSS right now. If you aren’t in the loop, it’s time to start learning.
“CSS Grid is a powerful tool that allows for two-dimensional layouts to be created on the web,” is the description by Jonathan Suh in his packed resource guide.
Here are five great CSS Grid resources:
- Understanding the CSS Grid Layout Module
- W3Schools CSS Grid Layout Module Basics
- Learn CSS Grid
- CSS Grid Videos
- Introduction to CSS Grid Challenges by FreeCodeCamp
- CSS-Tricks Complete Guide to Grid
Conclusion
Playing around with CSS and learning new tricks can be a lot of fun – if it doesn’t make you pull your hair out. What are you wanting to learn this year? Where are you focusing your energy?
We hope these ideas provide just enough inspiration to help you get started. Good luck!





