How to Customize an iPhone or iPad Mockup
It’s crunch time, and a client wants to see their design as it would look on an iPhone or iPad. Don’t fret; there are a number of ready-to-use mockups on the market waiting for your customization.
Customizing a mockup is an easy way to show off a design project in a realistic environment that’s sure to impress clients. Using a mockup can help others better visualize how the design will actually look with some idea of scale. (Sometimes it’s easy to forget not everyone sees and imagines a project in the same way you do.)
If you’ve never customized a mockup, it can be a little intimidating at first, but we’ll walk through the process.
2 Million+ iPhone Mockups, Graphics, Templates, and Design Resources With Unlimited Downloads
Download thousands of beautiful iPhone mockups and templates, product mockups, and anything you need to showcase your design with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 mockups, design assets, graphics, themes, photos, and more.
Select a Mockup
The first step is picking a mockup that will work for your projects and workflow. Options to think about include file format and sizing as well as the design of the mockup and if it will compliment your project. Some mockups come with a single image to insert designs into while others come in more of a kit format with multiple mockups and options.
Here are a few good places to start looking for a great mockup design:
- Mockup Templates has a great collection of varied, free mockups
- 100+ iPhone PSD & Vector Mockups
- 100+ iPad Mockups: PSDs, Photos & Vectors
- 100+ MacBook PSD & Vector Mockups
- 50+ Apple Watch Mockups & Graphics
- 40+ iMac Mockups: PSDs, Photos & Vectors
Think About Size and Scale
Before you buy or download a mockup, think about how you plan to use it. Is it going to be emailed for quick viewing or printed on poster board for a boardroom presentation? This will help you determine whether you can use a smaller PSD mockup or need a vector-based version. (Personally, I always opt for vector because you never know what might pop up and I hate scrambling at the last minute.)
The other format consideration is how comfortable you are with the software that you will edit the design in. PSD versions require decent knowledge of Adobe Photoshop and use of layers, while vector formats are typically editing in Adobe Illustrator.
Choose a Realistic Environment
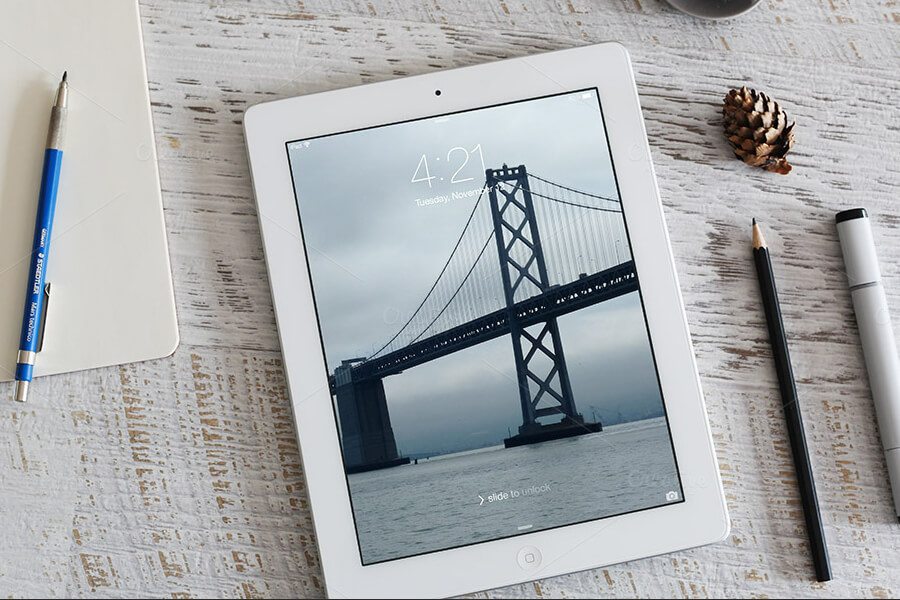
The backgrounds of mockups can vary from an iPhone or iPad on a white background to options with full realistic photo display such as a hand holding a phone.
A realistic environment can help a client picture the design as it would actually be used – and is one of those presentation “tricks” that can wow. A mockup without a background puts the focus solely on the design, which is what a lot of designers prefer. There are versions in the middle as well, with iPhone or iPads on top of background images that almost fall away, such as a tabletop or against a subtle pattern.
Compliment the Design
No matter what mockup style you choose, it should complement the design. Don’t use a woodgrain background for a spaced-based theme; the juxtaposition is jarring. (A wood grain background with a nature-based design would be more appropriate.)
Not only will your design communicate, but when using a mockup the overall quality of the presentation says something about the project as well.
Prepare Your Design
The biggest step in preparing your design for a mockup is creating a copy for that size device. It doesn’t matter what type of environment you build the website or app in.
For PSD mockups, you can do something as simple as take a screenshot of the design.
For vector-based formats, you just need to ensure that the image is large enough for what you plan to do with the mockup. (Sometimes a screenshot won’t suffice.)
If you are using the same software suite – such as Adobe – for these projects moving a design into a mockup can be as easy as a copy and paste. (Really!)
Merge the Mockup and Design
After you have a mockup and a design, you’ll want to merge the two into a single file for complete customization. The great thing about most iPhone and iPad mockups is that they are made for you to make as many changes as you like with will grouped and organized layers.
Open the Mockup and Design

You might need to unzip the mockup to start. The open the file in the appropriate software.
Open your design, or design variations, or take the screenshot that you will use for the mockup (this is the preferred method for many beginners to make file structures less clunky).
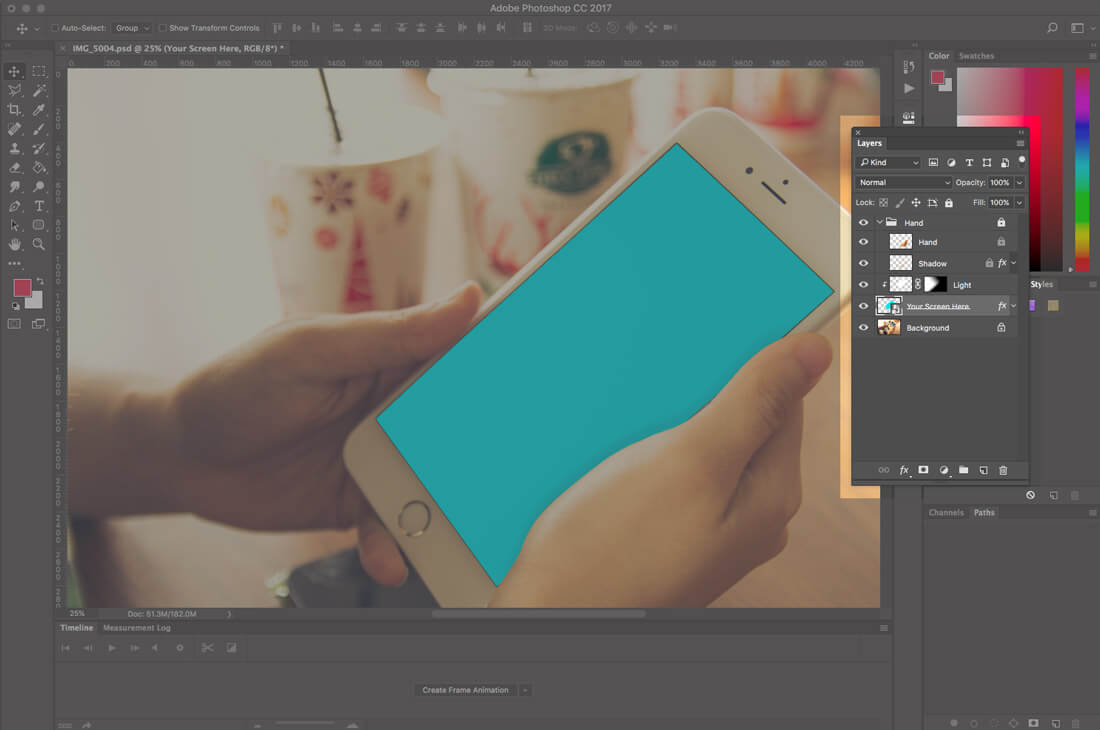
Learn the File Structure
Once you get into the iPhone or iPad mockup for the first time, you’ll want to look around to feel a feel for the file structure.
Add Your Design

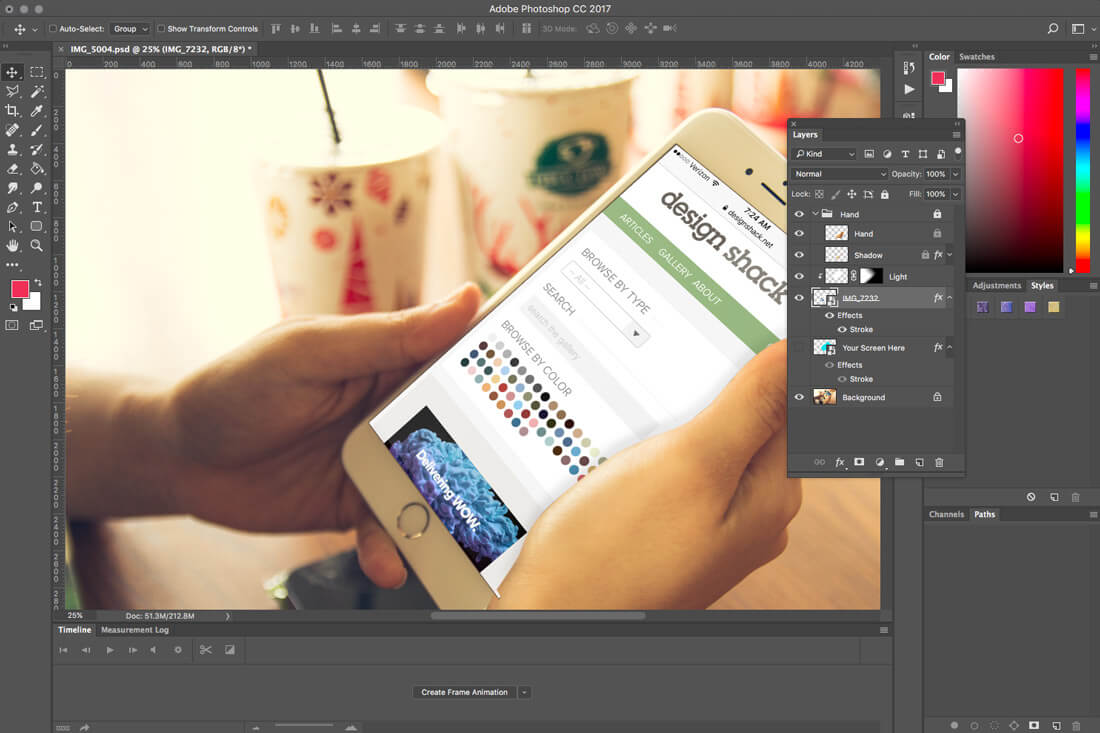
Then you are ready to add your design. You want to establish a good set of workflow and file practices so you can use a mockup repeatedly with ease. Here’s a suggested customization workflow:
- Create a new folder, name it based on the project and add your design elements to the new folder … or
- Add your design elements to the pre-labeled location in the mockup (many mockups include a preset folder)
- Adjust the placement so that the mockup is in the right layer (typically near the back)
- Rotate, skew or scale as needed to fit in the mockup
- Turn off any unneeded layers
- Save
Conclusion
So, where do you find a quality iPhone or iPad mockup? What should you expect to pay?
You can find some of the best mockups here (all the images in this post are from these collections):
- 100+ iPhone PSD & Vector Mockups
- 100+ iPad Mockups: PSDs, Photos & Vectors
- 100+ MacBook PSD & Vector Mockups
- 50+ Apple Watch Mockups & Graphics
- 40+ iMac Mockups: PSDs, Photos & Vectors
Mockups vary in price from free to kits with multiple versions in scalable formats that are typically less than $20. (Many free versions look great but are adequate only for digital viewing.) You’ll get a lot of use from these tools and by using a common set of mockups, preparing designs will become part of your workflow.