30+ Typography Trends for 2024
Want to give your design a quick facelift? Using new and interesting typography trends might be the answer. Designers are using bold colors, cutouts, gradients, and even customizations to create lettering that stands out.
Changing typefaces or recreating an image or header in a trending style can give a design a fresh look without a full-scale overhaul. Not sure where to start? This list features typography trends with examples to use as inspiration for how to use them.
Here’s a look at the top typography trends this year.
2 Million+ Fonts, Typefaces, and Design Resources With Unlimited Downloads
Download thousands of stunning premium fonts and typefaces with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 fonts, design templates, themes, photos, and more.
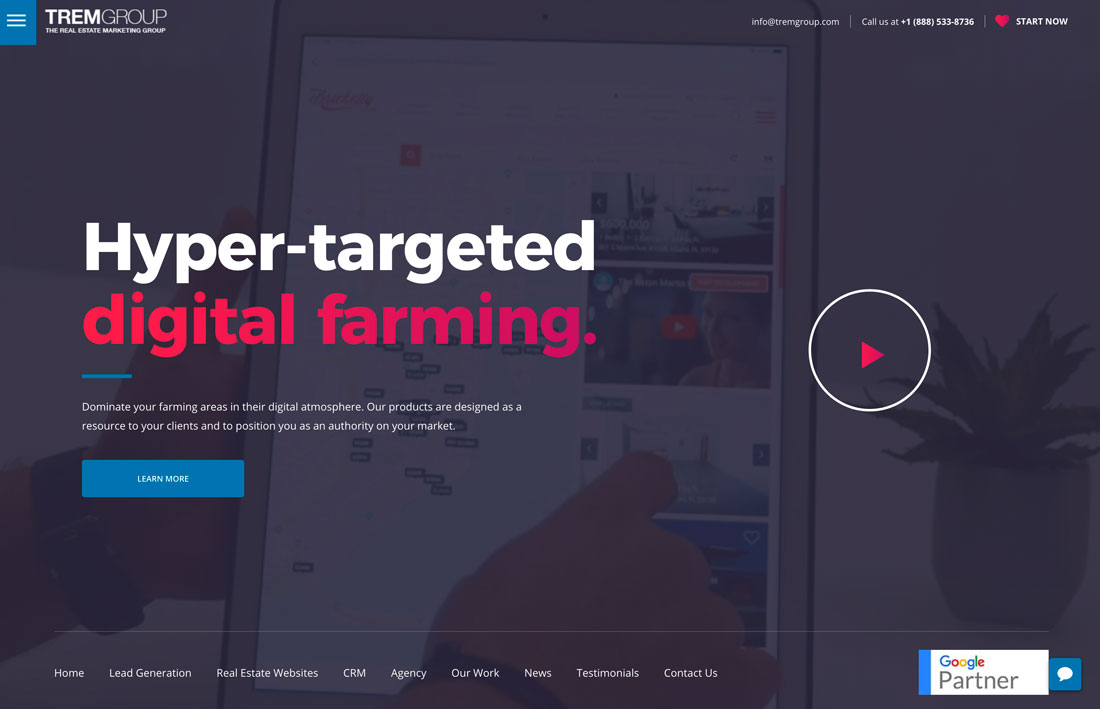
Vertical Text
Usually, we don’t recommend throwing readability out the window but it appears to be the latest trend to take over the design world, especially website designs. This trend will have you tilting your head sideways, literally.
Actually, it’s a clever way to grab attention and engage with the website visitors. It arouses your curiosity and makes you tilt your to read the text.
Designing text and titles sideways in a vertical alignment will also work for banners and posters. You should use large and bold fonts with a clean letter design for this strategy to work more effectively.
Unaligned Text
Oftentimes, when designers defy the rules and guidelines, things don’t go well. This new trend is a rare exception where we can disregard the guidelines to make unique typography creations.
Keeping text aligned is an important part of designing typography. This guideline is quite important when designing websites as well as other mediums of digital and print designs. However, breaking this rule seems to be one of the most popular typography trends these days.
We’ve been seeing this unaligned text trend everywhere from websites to posters, album covers, social media posts, and everything in between. Without a doubt, we’ll be seeing it throughout this year too.
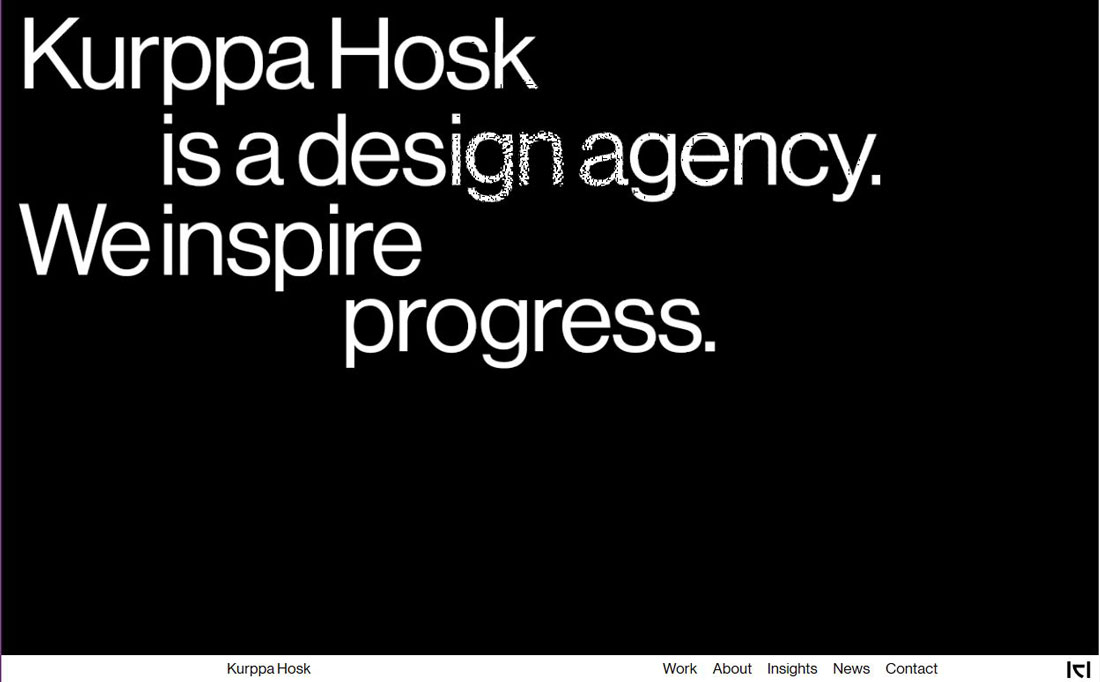
Scattered Letters
This is one of the unusual trends that also disregards almost every typography guideline there is. But, somehow, it works!
We’re not sure if it’s clever or outright lazy, but scattering the letters of titles and words all across the canvas actually makes it look like a word puzzle that users have to solve.
Just be careful when copying this trend because it may not work for all types of designs. If you’re working on a design for a reputable name or brand, then the puzzle will be easier to solve and have the users feel like winners.
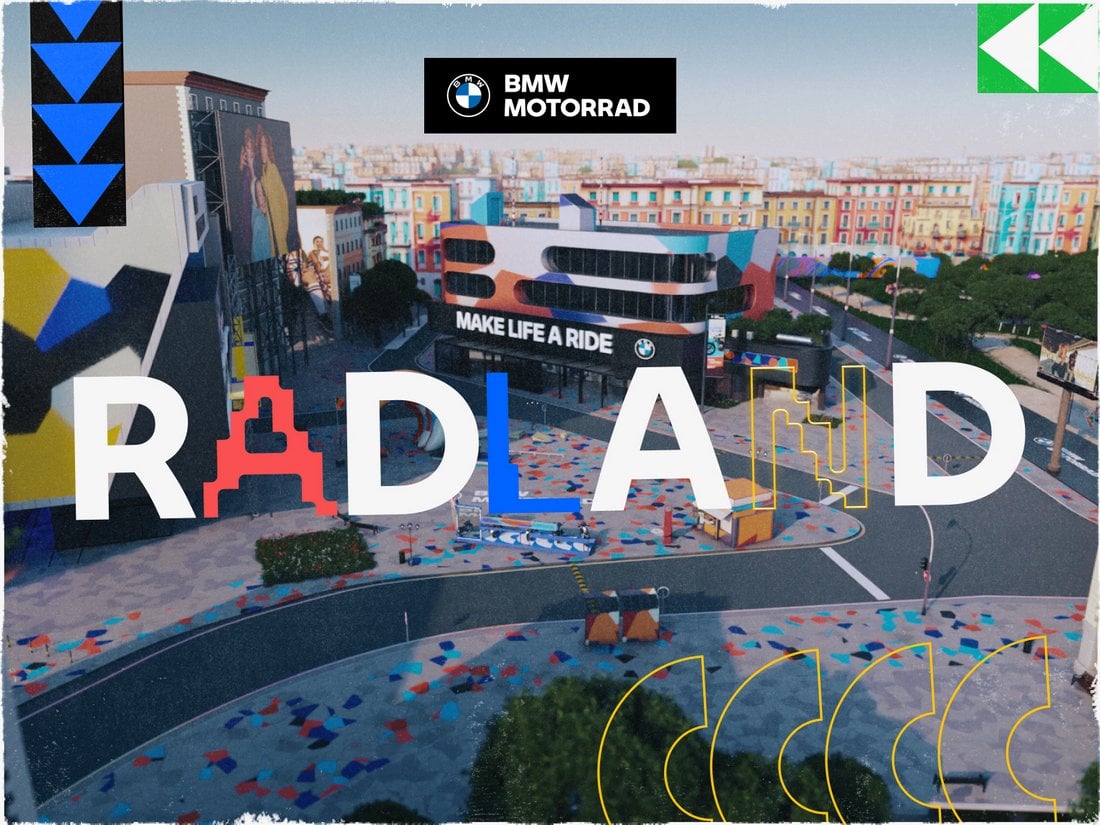
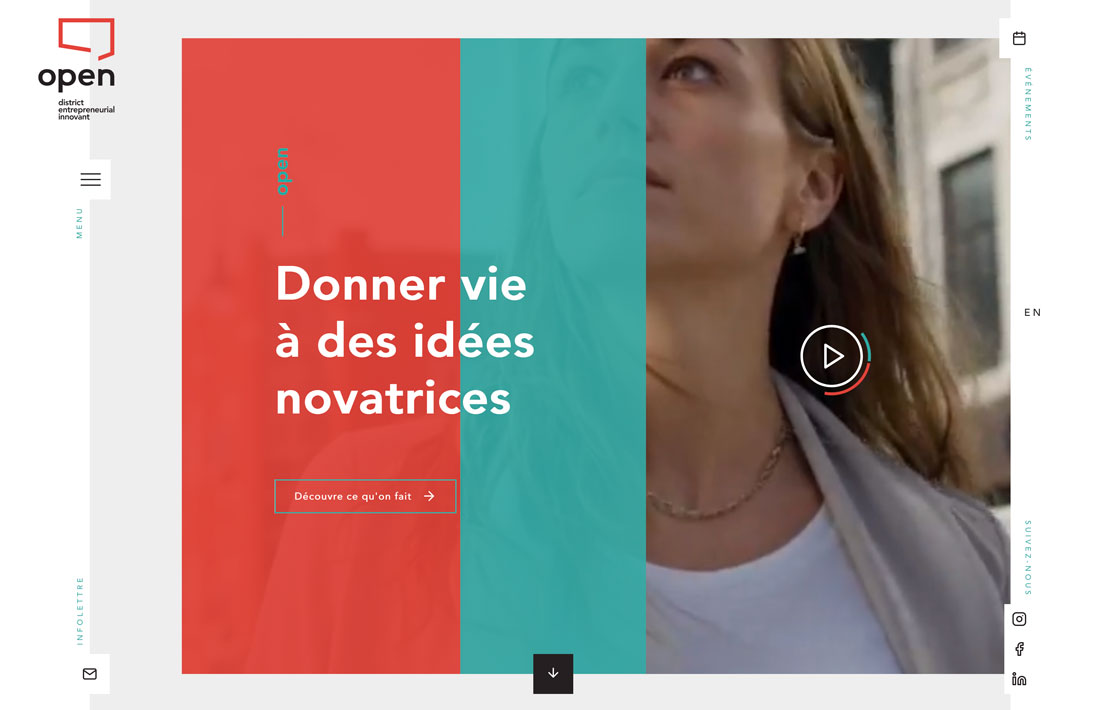
Mixed Typefaces
Surely, you must’ve thought about this once or twice while designing fun title designs for projects. Mixing multiple typefaces to design a title sounds fun but we are often afraid to go there. Well, now you have permission to try it out thanks to this new trend.
The BMW Motorrad website uses clever animation to infuse this mixed typeface design in a subtle way. However, you don’t have to go to such extreme levels. You can start by blending a few outline and condensed fonts with your regular typography designs.
Admittedly, we haven’t seen this trend a lot but we hope it will catch on this year.
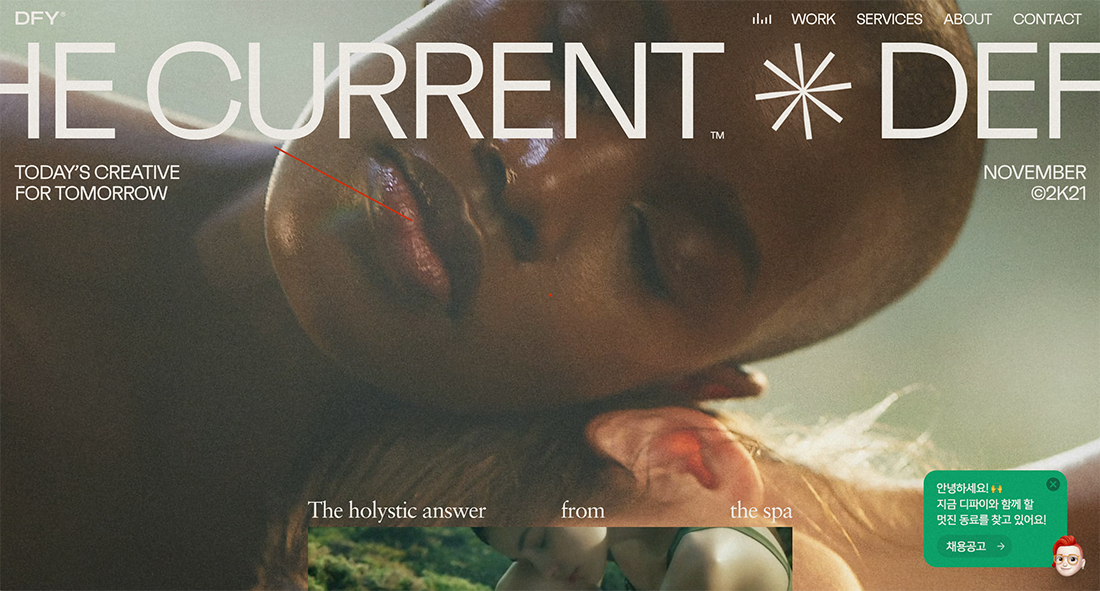
Stretched-Out Titles
We’ve seen ultra-condensed title designs, tall and narrow typography designs, but this new trend combines them together to spawn a new way to craft titles by simply stretching them out as much as you can.
It doesn’t matter which way you stretch it. You can stretch it vertically or horizontally. You could also stretch just a couple of letters while the rest of the letters stay the same. The result will always be something pretty wild.
The good news is you don’t always have to go into free transform mode to stretch your text. There are now fonts out there with stretched-out letter designs made for this new trend.
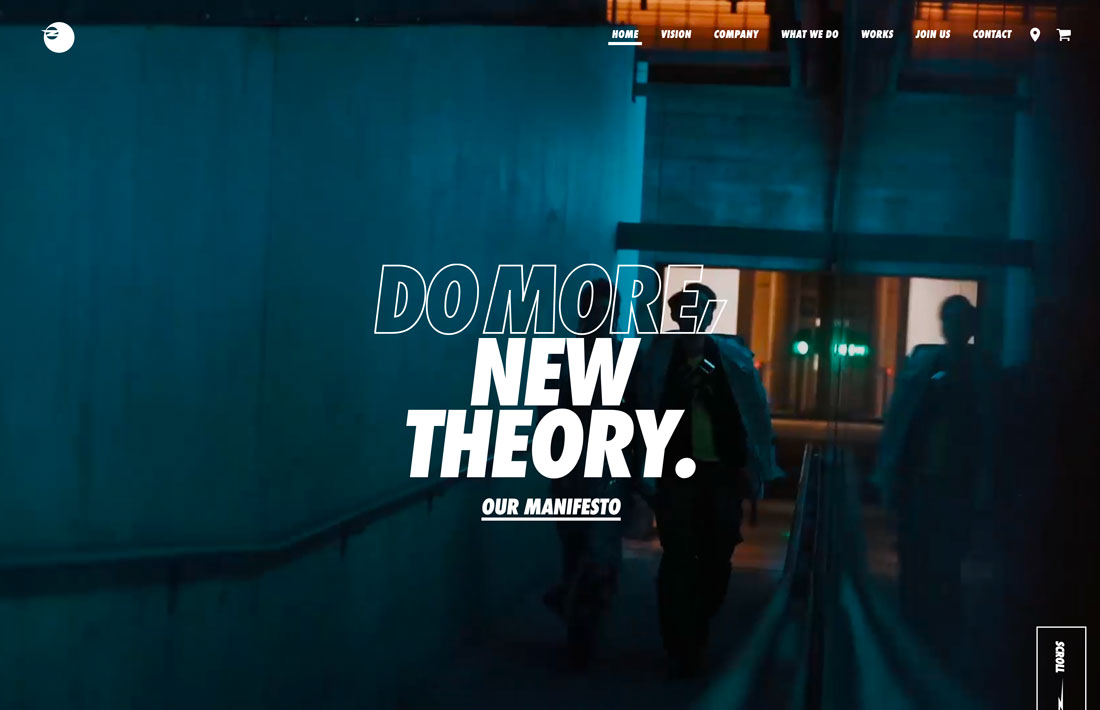
Fullscreen Titles
The title is arguably the most important element of most graphic and web designs. You often try different trends and strategies to try and bring more attention to it. So, why not make it as big as the entire canvas and be done with it?
Well, that’s exactly what this new trend is all about. Basically, you just make the title as big as the screen or the design canvas. You can use tall and bold fonts to grab extra attention as well.
It’s a very simple and easy way to make your typography designs stand out, especially for making bold statements.
Pixelated Fonts
Pixelated style of text and typography designs is quite popular among tech brands and startups. It adds a subtle tech-savvy look to any design that’s also relatable and familiar to many people who grew up playing pixel-art video games.
Intentionally adding a pixelated look to text is now much easier with many pixelated fonts to choose from. These fonts come in various styles ranging from the classic 8-bit style to modern pixel art designs.
Whether it’s to add a bit of nostalgia to your designs or to make titles look more playful, this is a typography trend that’s worth keeping an eye out for this year.
Neon Outline
This isn’t exactly a new trend but it is something that we are likely to see growing this year. Inspired by the bright neon signs from the 80s and the 90s, this typography design gives a classic retro look to your titles with neon glowing outline letters.
Adopting this trend is also much easier than most other trends on our list. All you have to do is find an outline font and apply a neon glowing effect.
You can add more style and appeal to it with animations. In the above example, the website uses a subtle flickering effect to make the text look more like a glitching neon sign.
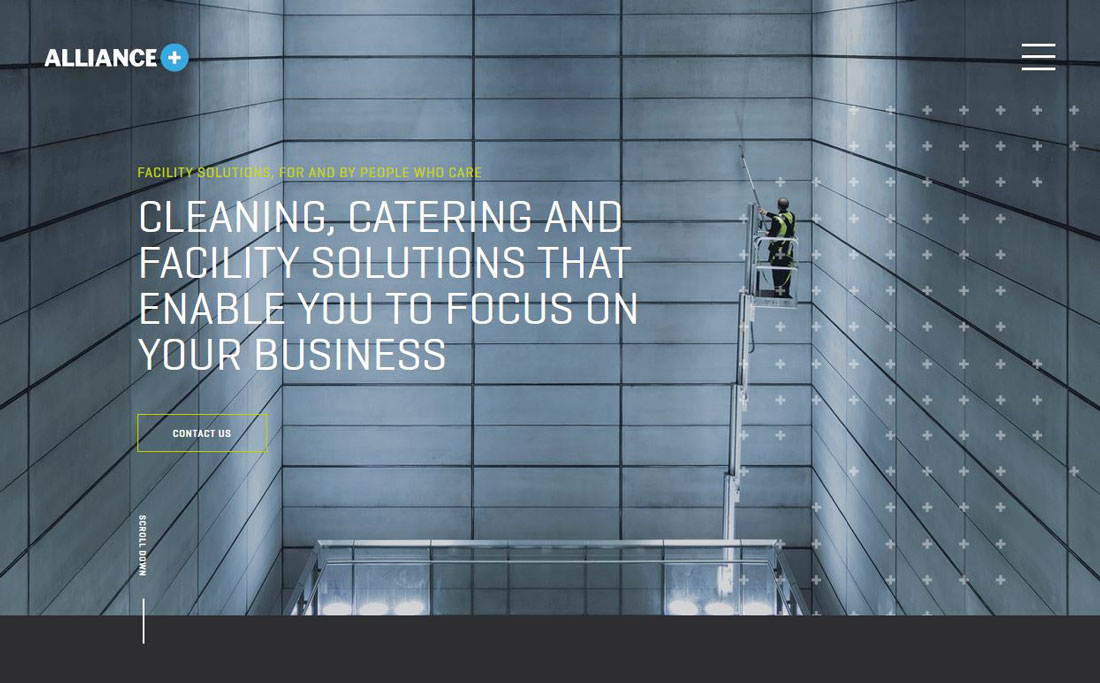
All Caps Everything

Here’s a typography trend we didn’t see coming: All caps everything for a website design.
But it can work – and still be readable without coming across as too aggressive – with the right typeface. A friendly sans serif with plenty of spacing is approachable when using all caps, plenty of space in the design, and very short chunks of text.
If you scroll through the example from Run Puma, above, you’ll see they do just that. The entire narrative is in all caps, and while it is bold, it’s not necessarily off-putting. This typography trend works with just the right content and style.
Thin and Condensed

The next two trends have a very yin and yang feel to them. Here, thin and condensed lettering is gaining popularity. Once taboo, a predominance of high-resolution screens has made this style of typography more readable and easier to work with.
Again, this trend needs just the right words and typeface to be effective and works best when you aren’t delving into exceptionally long blocks of text.
In the example above, thin and condensed lettering perfectly fits the style of the overall design and is complemented on the scroll with a monospaced, highly readable option.
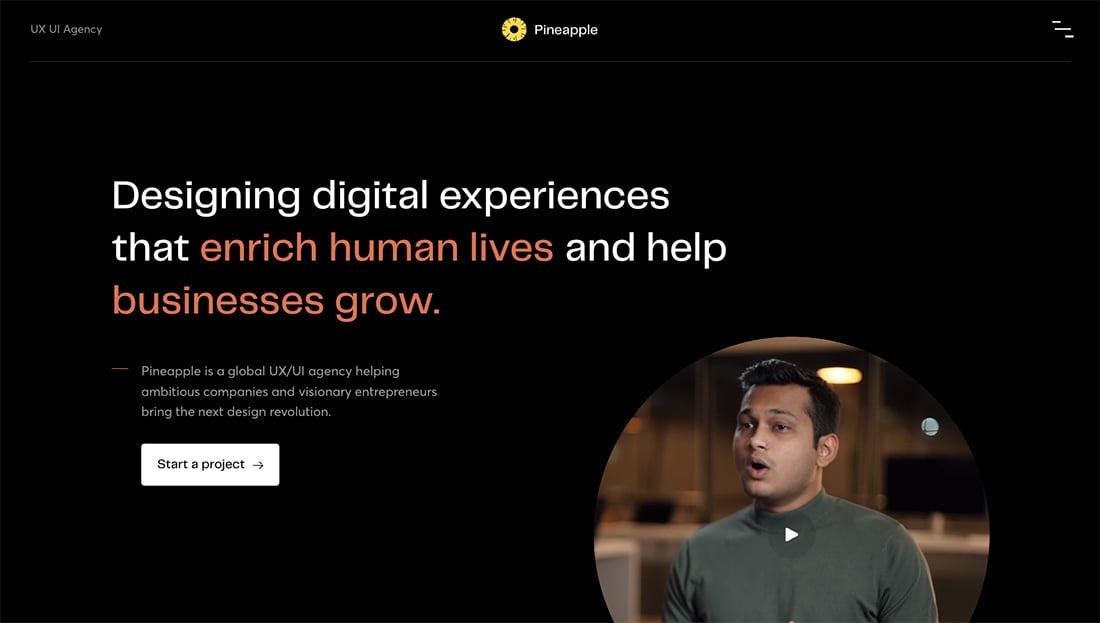
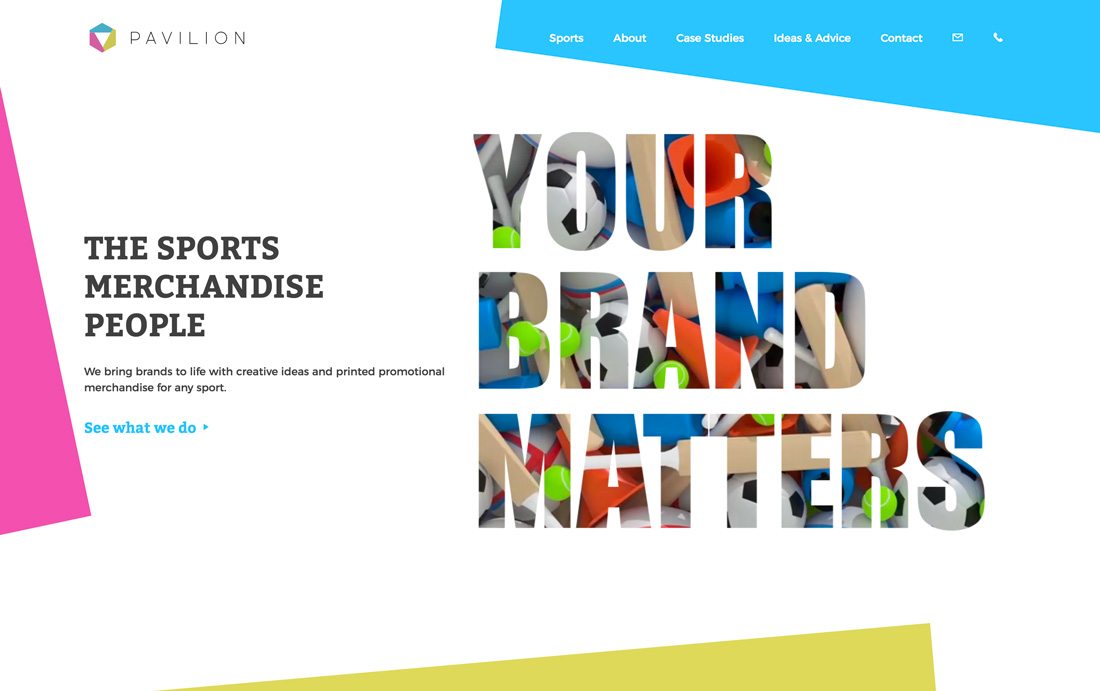
Slabs

On the other end of the spectrum from thin typefaces is the use of slabs.
While bold headline options have always been rather popular, many designers have shied away from going all-in with slabs because, like caps, they can seem to scream at users. The trick is to combine spacing, short phrasing, and readable typefaces so that usage is an asset, not a challenge.
What we love about the example above is the use of a smaller slab headline at the bottom of the homepage, with super friendly and soft imagery to balance the weight of the font itself. It highlights the importance of the words in an approachable way.
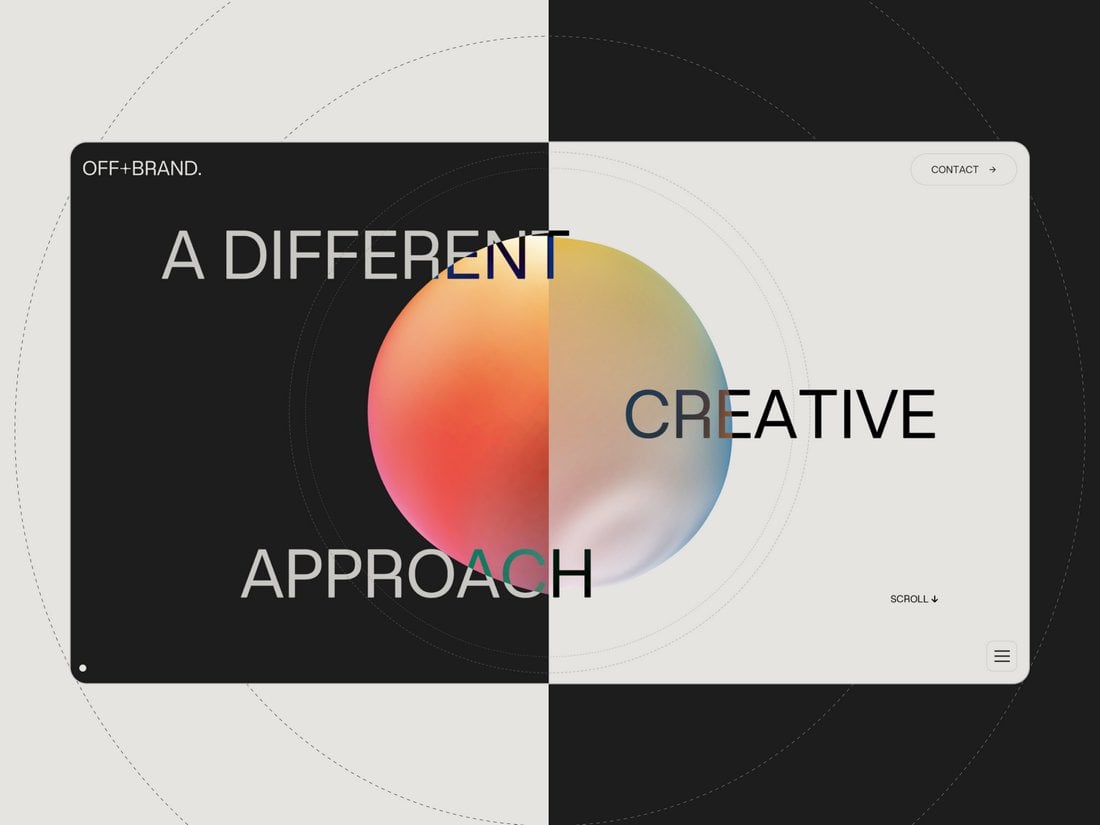
Two-Color Headlines

There has been a lot of color in headlines recently. This design trend is gaining traction quickly and for good reason – color can help add emphasis to specific words or phrases that are important to the design.
The thing that’s a little different about what we are seeing right now is that color is sprinkled through the words, rather than just one word at the beginning or end of the phrase.
The look is nice and sleek, but the challenge is to pay attention to the words and how they might read when you only look at one color or the other. You want to make sure that the words, regardless of color, are easy to scan and read quickly.
Text on a Path

This typography design trend might take a minute to find. Note the circular text in the bottom left corner of the example above (green circle) – the letters are created on a path to form a circular shape.
There are tons of websites using this technique with text – often pairing it with animation as well – to help draw users down the page or encourage some sort of action or interaction.
In many cases, this text element is also circular.
When working with text on a path, it is important to use a few words that are easy to read. You don’t want the message to get lost in the effect here.
Background Text Elements

Designers are using everything to create layered background depth and effects, including typography. For the most part, this is a super subtle technique (as you can see in the example above).
Often oversized letters or words are part of the background, set in a way that had very little color contrast from the primary background color. This background effect creates nice depth in an almost watermark effect.
What’s nice here is you get a little extra emphasis for a keyword or logo. The challenge can come when you have text on top of the text. This is where size and scale contrast are vitally important so that everything remains readable.
Outline Fonts

Outline fonts are a big deal.
You’ll find this trend mostly in the hero area of web pages for the main copy. While uses vary somewhat there are a few elements that you’ll find almost every time:
- Sans serif typeface
- All caps text for outline letters
- Paired with filled lettering
- Oversized text elements
Outline font options can be a lot of fun to use. You just have to be cautious when it comes to readability. Letters can get lost in background images and videos quickly. So take care with color, contrast, and placement.
And don’t overdo it. An outline font works best for a point of emphasis, not to create your entire message.
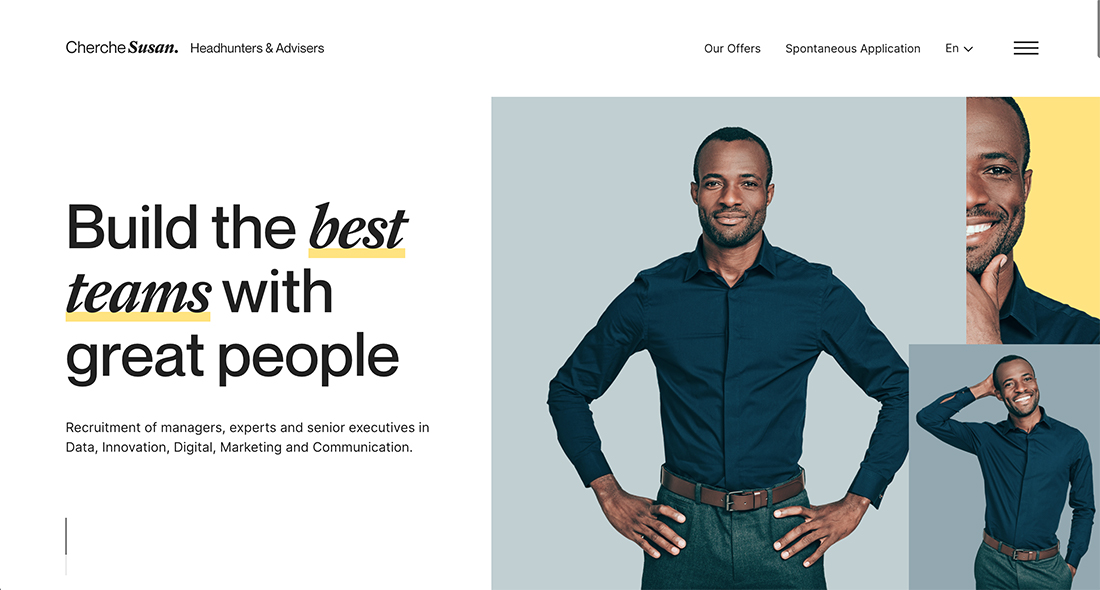
Italics

It’s a typography trend you might not expect – italics.
Long thought to be something seldom used in website design, italic typography is showing up all over the place. From hero headers to smaller text elements to accent words paired with another typeface, italic typography is having a moment.
Often italics are used in such a way that they blend with type elements around them, even using bold or underlines (such as the example above) to best blend in.
“Unreadable” Layers

The next two typography trends and somewhat similar and both break an unexpected rule: They are a bit unreadable. But that’s ok because the rest of the design fills in the blanks and keeps the site interactive.
In this example of the trend, oversized text elements are in a layer behind a foreground element. Every other type element on the screen is highly readable to provide plenty of support for the element that isn’t.
The foreground object also, in the example above, fades in and out over the text so that you can read it back and forth.
The final element that helps pull it all together is the idea that the word isn’t vital to the design. It’s the brand name, which you might know from the logotype, but is less important than what the company/website does.
Text That Goes Off the Screen

Following the trend of “unreadable” layers are text elements that lose readability because they animate on and off the screen. This typography effect is all over the place and often paired with an oversized font and just a couple of words that scroll toward the left side of the screen.
This typography trend works best when there’s not a lot of other motion on the screen and the words are readable with just a few seconds of watching. If the text is too complicated, you risk users never figuring out what the words say.
As with the previous example, make sure the supporting text elements provide plenty of information so that people know exactly what the design is about.
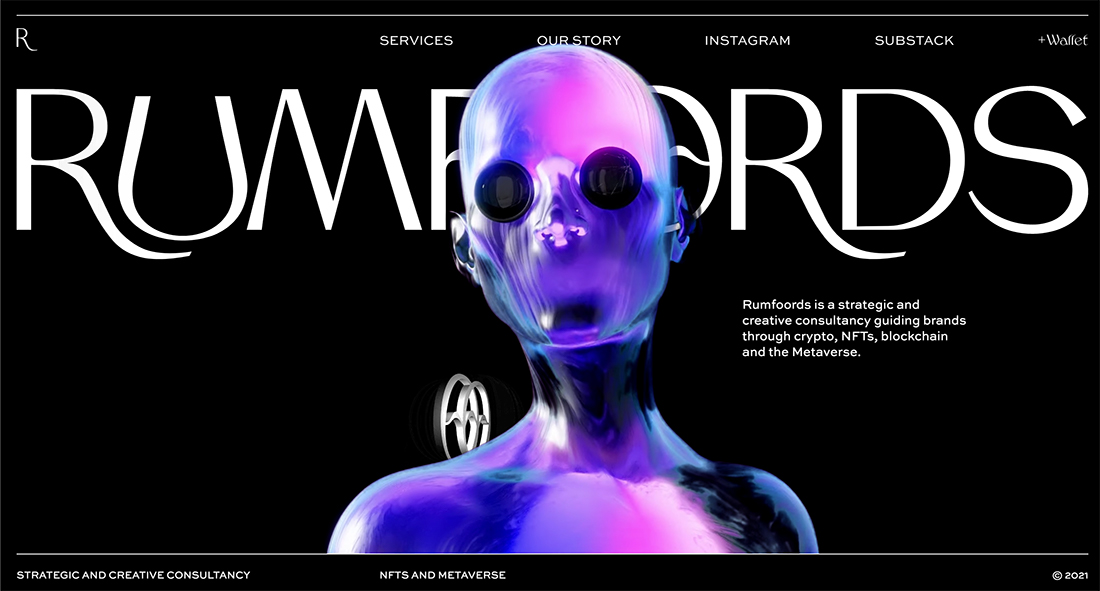
Experimental Typefaces

Experimental typefaces are all the rage with expressive and interesting styles that add plenty of personality to design projects. Experimental typefaces come in a lot of different forms – they may include funky shapes or strokes, color, or animation.
The best part about these type-styles is that they can inject a unique, and very specific, vibe into a project.
You can find experimental typefaces from several different foundries or independent type designers. If you want to take a peek at some new experimental options, head over to Typelab.
Serifs

Serifs are back. Once deemed “hard to read online,” typography with tiny extra strokes on characters is popping up everywhere.
And by the way, that readability issue with serifs online is a total myth.
If you want to use serifs for web projects, look for lettering styles that have regular to thicker strokes and pay attention to line spacing when it comes to ascenders, descenders, and serifs or ligatures so that every word is easy to understand.
From simple square serifs, such as in the example above, to more elaborate flourishes, this typography style has so much character and charm. It can add a nice boost to simple design outlines and those that use space well.
Short, Fat Fonts (Low X-Heights)

Another type style that is trending in a major way is typefaces that have short stature and wide stance. Many of these typefaces feature all-caps character sets, but when they feature lowercase letters, can be identified by a low x-height.
This type style tends to work best when there’s not a lot competing with it on the canvas. It’s also best suited for shorter words or phrases, due to readability.
These short, fat fonts also work best for designs that have a super-modern feel. They are almost futuristic in scope and design in many instances.
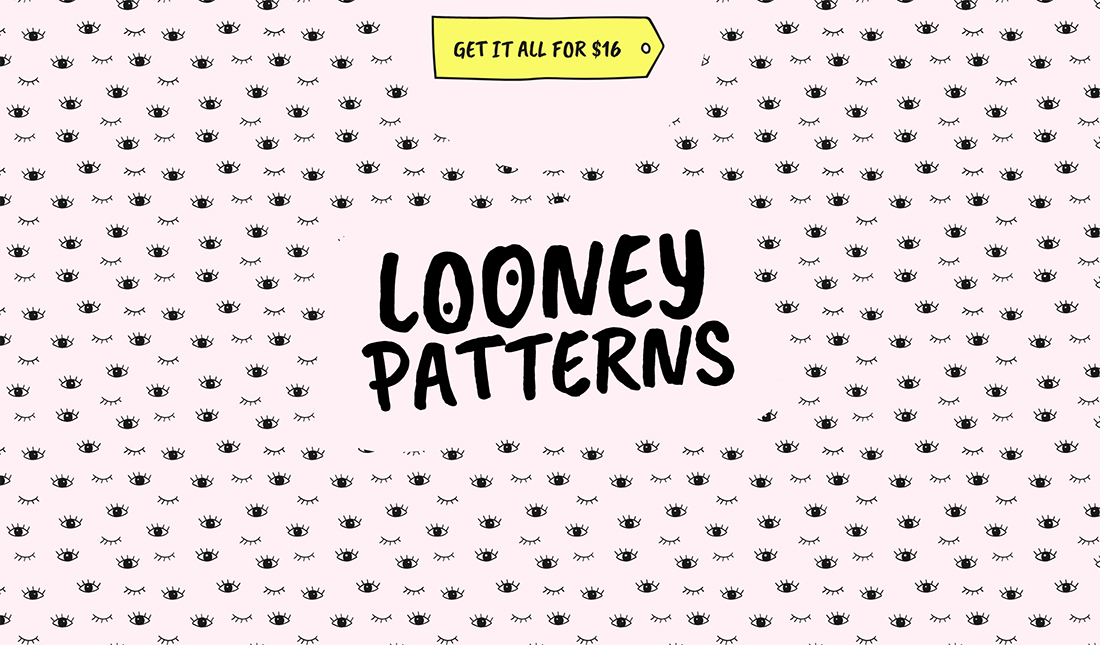
Handwriting Styles

The Sharpie marker style is quite popular among website designers when it comes to display typefaces. And there are plenty of handwriting typefaces to choose from so that you get just the right look and feel.
Much of the current handwriting typeface trend is focused on printed letters with upper and lowercase characters with thicker strokes and a bit of roughness to them.
Typefaces might also include little extra embellishments that make certain characters feel even more special. When it comes to handwriting styles with more cursive or script-type designs, you are likely to find long tails and elaborate swashes.
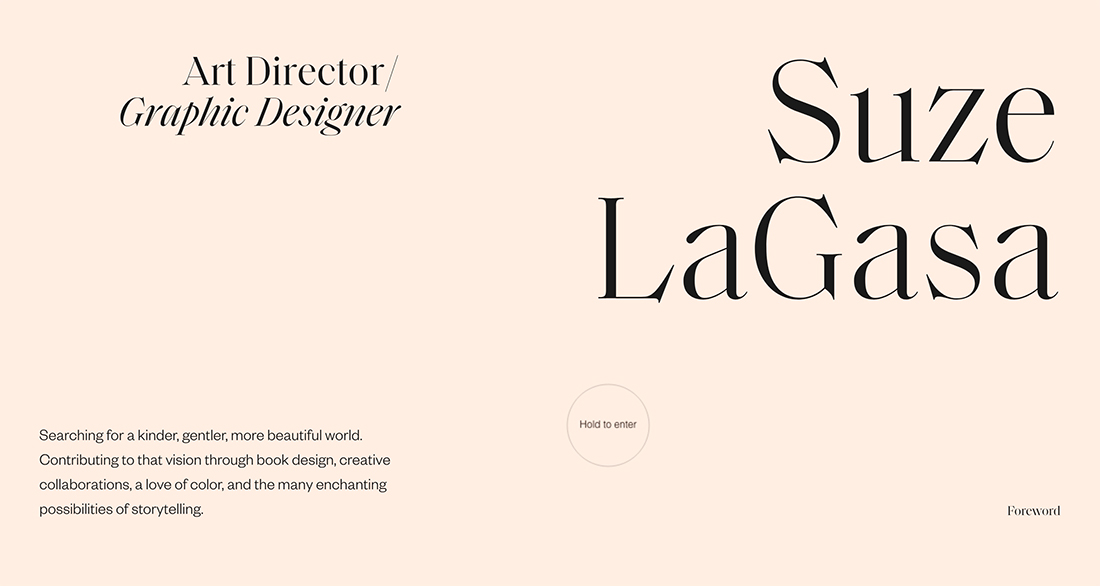
Left Alignment

Left-aligned text is readable, elegant, and can create an off-center balance that has a classic feel.
The trick to using left-aligned typography is to pay attention to line breaks and the size of the text. Think about the entire text element as a single element. More lines of text and more words will feel bigger than a couple of words. Adjust the size and line spacing accordingly.
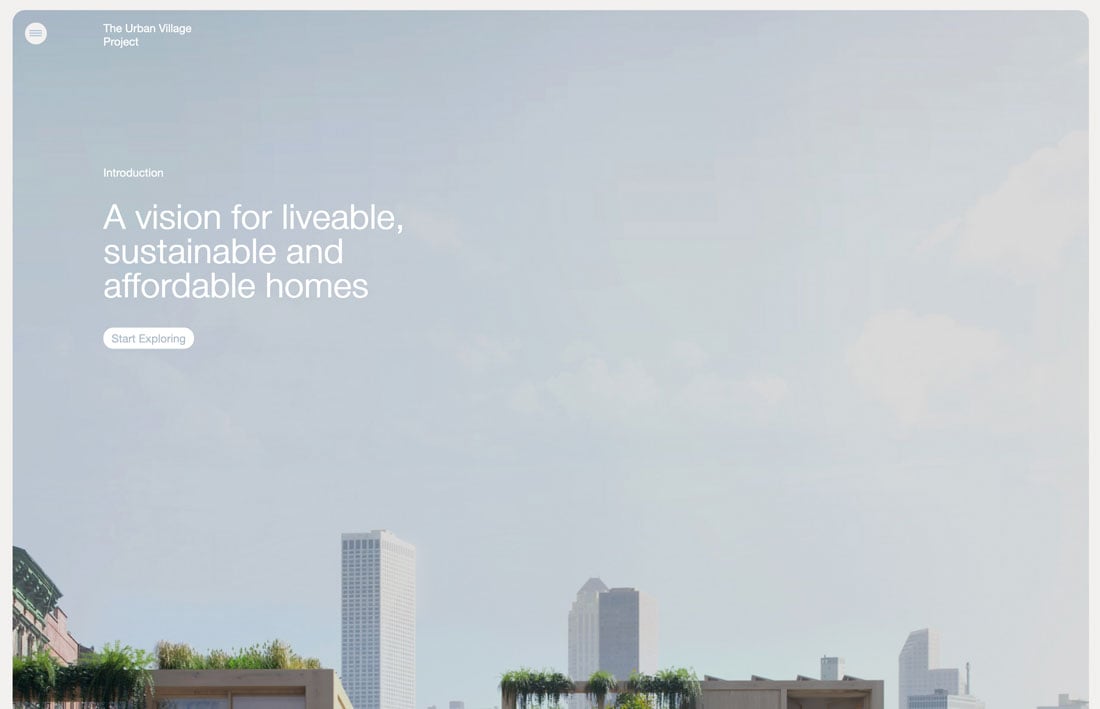
For an even more consistent feel, consider aligning other elements to the left as well. Create a grid “margin” for elements to rest, such as the example above from The Urban Village Project. Note the brand name, two levels of text, and a call to action button are all left-aligned on the same invisible plane.
Rounded Sans Serifs

This is a trend that pretty much anyone can use and it’s so simple you might not even see it until you start looking. Projects are packed with rounded, simple sans-serif typefaces.
What’s great about this trend is that it works with everything. Rounded sans serifs are among the most readable typefaces. Most designers using this trend are also using fonts with medium to thick uniform strokes with adequate letterspacing as well.
Everything about this typography trend is centered on optimum readability. Plus, you can pair it with other typography trends for an even more modern look. The example above uses both rounded sans serifs and left-aligned text.
Subtle Gradients

Designers just can’t seem to get enough of gradients. (I’ll admit to being one of them!)
Subtle gradients as an accent in typography are the next evolution of this trend.
What’s nice about the trend is that gradients are so subtle that you might not even see them at first. There’s just a slight variance in the color that helps pull the eye across the lettering.
Gradients are best used with thicker typefaces and to accent specific words or phrases.
Be careful not to overdo it too much. A good text gradient maintains consistent contrast across the word so that it’s not jarring to read and so that it stands apart from the background.
Animated Typography

One of the biggest overall trends in design is animation. And there’s no reason this can’t apply to typography as well.
More designs are using lettering that moves, shifts, or is impacted by a hover state (such as the example above). All of these techniques can lead to a more interactive, richer user experience.
When animating text, it’s important to consider how and where users will be reading the information (some animated elements such as video don’t work well on all mobile devices yet). Make accommodations so that even if the animation doesn’t work properly, there’s still a worthwhile user experience where messaging is clear.
In that regard, the best text animations often start with lettering that is clear and easy to see. Animation comes into play after a delay or as part of user interaction. This can delight and surprise users (maybe even resulting in more time on-site).
Consider speed carefully with typography animations – if the text moves too fast, users will miss the message completely; if the text moves too slowly, users might click away before reading all of the content. It must be just right. (User testing can help you find an ideal speed.)
Stacked Text Blocks

While typography is trending toward being somewhat smaller in size, it still carries just as much weight. Designers are stacking multiple lines of text, particularly in hero headers, for a weighted message with more words.
The trend is important to note because it shows a shift in trying to communicate a little more fully with users and less of an expectation that one word will be enough to entice someone to engage with a design. More information presented in a visually engaging way can be a better solution that leads to more user engagement.
The key considerations when it comes to stacking multiple lines of text are to find a typeface that is readable when used with more letters (or even when used in all caps, which is a popular option), has adequate linespacing so that lines are easy to distinguish and that breaks in the copy are logical. When stacking text, there should be a distinct flow from line to line that’s both obvious in how to read the words and that users should move to the next line of copy before any other part of the design.
Because of challenges with line breaks and ease of reading, text stacks are often on one side of the screen so that the designer has more control. This structure can also create harmony between a text element and another visual on the screen for an asymmetrical balance that’s appealing to look at.
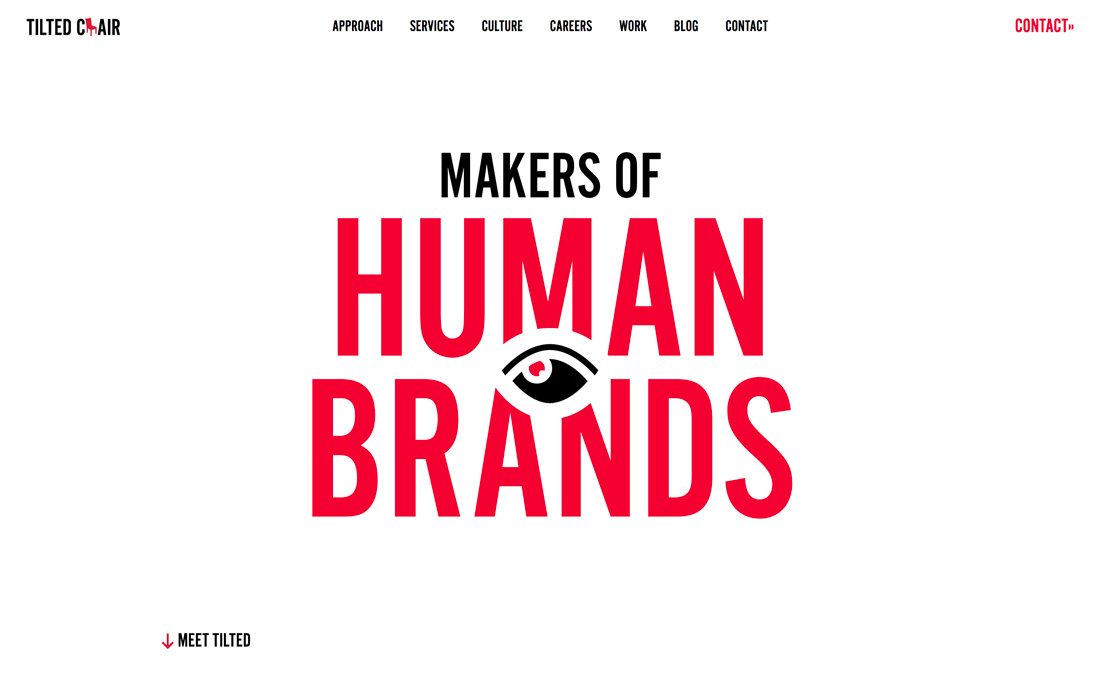
Color Fonts and Type

Color fonts are a class of type of their own and have popped up all over the place. They’re more popular than many originally expected and have fun applications in design projects.
You can read all about color fonts here in our beginner’s guide. The concept of color fonts has opened up more projects to color in typography overall as well.
While there was a lot of black and white text in more minimalist styles, colors are roaring back. Many designers are using bright color typography with minimal styles, such as the Tilted Chair, above. Color can add extra visual interest and emphasis on the words in color.
Bright options, such as the red in the example, help draw the eye and serve as a great springboard for messaging, building brand identity, and drawing users into the design.
Highlighted Type

This is one of those trends that’s a little surprising to see: highlighter-style emphasis on lettering to create emphasis.
From simple highlights to separate lettering from the background to underlines to animated highlights, there are plenty of ways to use this type of design trend. And while it might sound a little odd when you describe it, the actual visuals are pretty stunning.
This technique is best for words that you really want users to see. It also works better for shorter blocks of text so that the highlight doesn’t get overwhelming and take over the design.
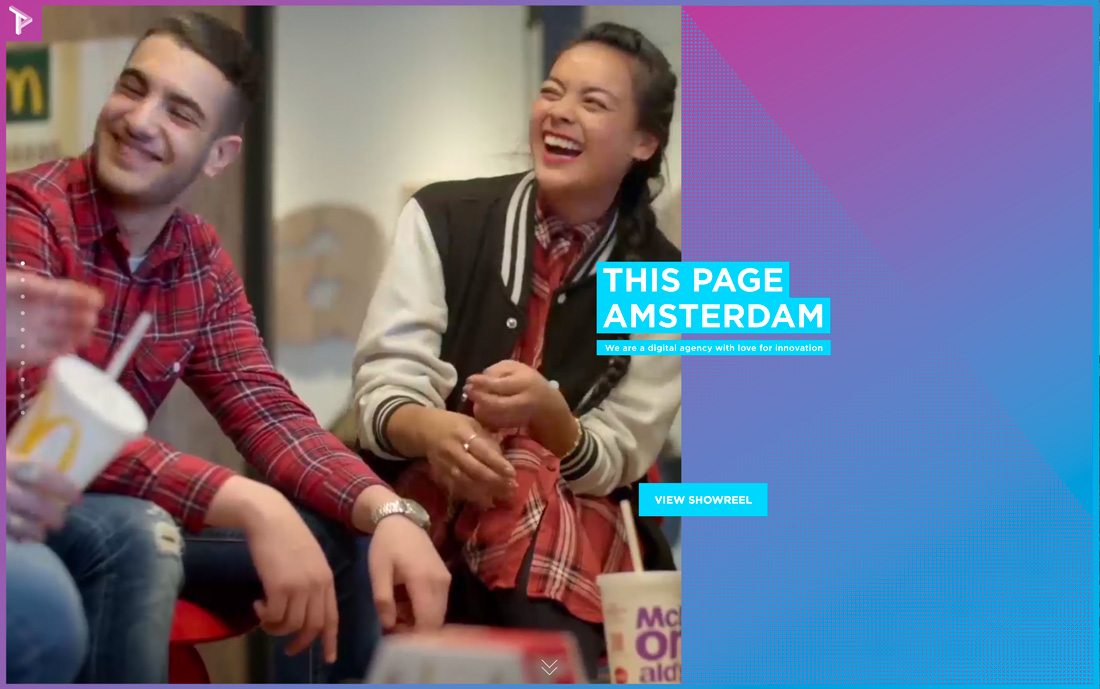
Cutouts and Overlays

Layered effects are a great way to make a design look a lot less flat. Doing it with typography can be a nice option.
Cutouts and overlays refer to text elements that have no color fill. A cutout allows whatever is in the background layer to show through the type design, such as the animated sports imagery in the example above. An overlay is often transparent lettering over a background so that you can see the background through letters while still reading them.
Both of these techniques have a lot of visual interest and can be fun to create. They work best with large lettering, not many words, and a display typeface.
Overlays work great with photos, textures, or even video backgrounds. Just make sure to avoid a lot of other design effects when using this technique. (You don’t want to overwhelm the user.)
Layering with Other Elements

In most projects, text elements and other elements are kept fairly separate. But that idea has changed quite a bit and designers aren’t shying away from allowing text and other elements to overlap. The end result can be pretty cool and actually help users focus on the words on the screen a little more.
While the most common uses of the typography trend in practice are text elements that overlap boxed images or color, MJND kicks it up a notch. This design merges the person in the image with typography so that it is cut out around him (like the person is walking into the words).
This is a technique that comes from print design where it is more popular – and quite honestly easier to execute – and can create a stunning display. The trick is having the right image and maintaining the readability of every single letter. (Be careful not to create unintended words because of missing character strokes or parts.)
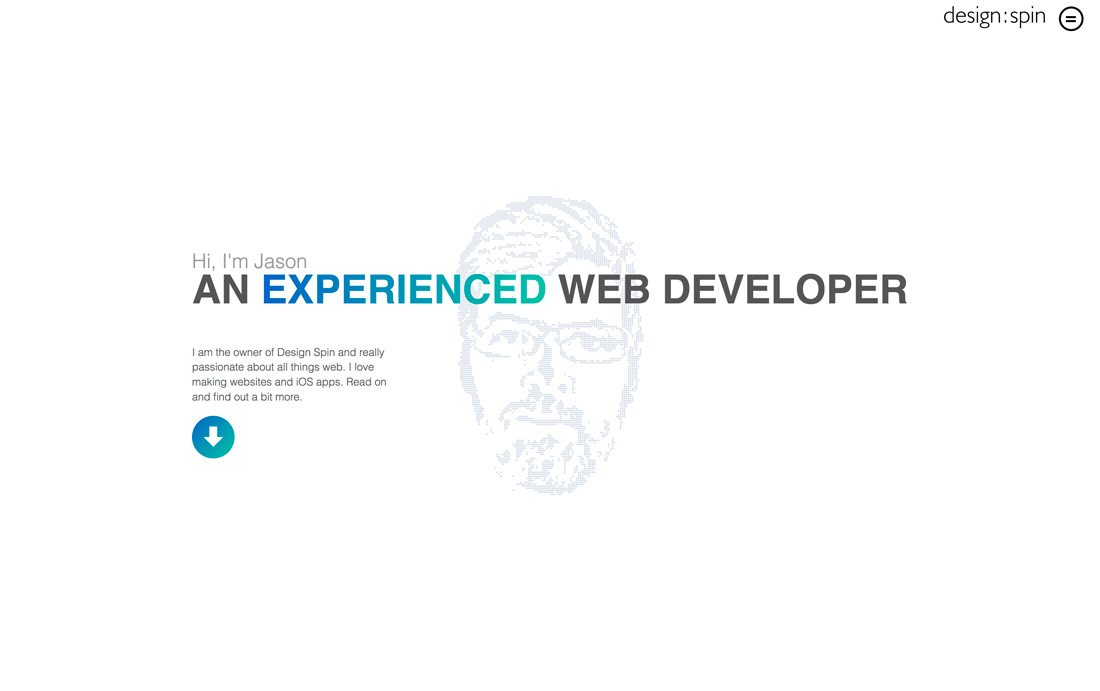
Text with Gradients

The most underappreciated design technique of all time might be the gradient. It seriously gets a bad reputation because of poor usage. But when done well, gradients are stunning. That’s the case with the example above, Design Spin.
Just the right part of the headline features a simple blue-to-green color change. It’s easy to read and understand and emphasizes exactly the right place. The gradient feels modern and fresh and adds just a little more visual intrigue than a single color alone. It’s a perfect fit for the minimal design of the page and, with the gradient in the scroll button, there’s a direction cue from the main typography to the next step the user should take.
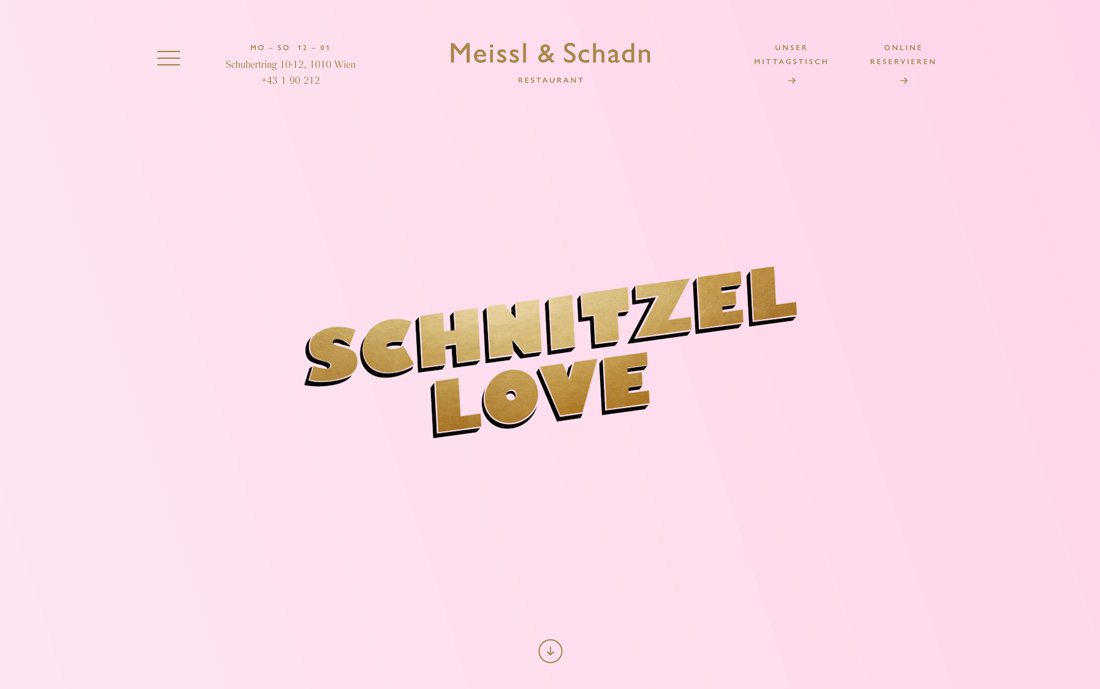
“Overdone” Effects

It’s not often that “overdone” is used favorably when talking about any design technique. But when it comes to the overdone typography trend, it can work.
This type trend has a retro feel and is characterized by text and text effects that are so over the top that you must read the words. There are outlines and shadows and bevels and fades and crazy colors. No effect is off the table.
And the more effects you pile on, the more users might look. This style works best with a simple design scheme, such as Schnitzel Love, above.
Conclusion
Personally, typography trends are one of my favorite things to dive into. Lettering is such an essential part of all design.
My favorite typography trends are those that push the boundaries of what’s common but still maintain readability. What do you like in terms of typography? Let’s talk about it on Twitter. (Just mention @carriecousins and @designshack!)